背景
消息列表页的搜索框出现两个放大镜图标,下图:

<u-search
class="input"
placeholder="请输入标题、内容关键字"
bg-color="#F6F7FC"
@search="querySearchList"
v-model="searchVal"
:show-action="false"
placeholder-color="#999999"
search-icon-color="#BABABA"
></u-search>经搜索发现是 iOS 15、16 type=”search” 会自带搜索图标。u-input 又配置了一个,就得需要移除自带的。刚开始的解决方案:
::v-deep input[type="search"]{
-webkit-appearance:none !important;
}可是并没有移除多余的图标,下面的方法生效:
::v-deep [type="search"]::-webkit-search-decoration {
display: none;
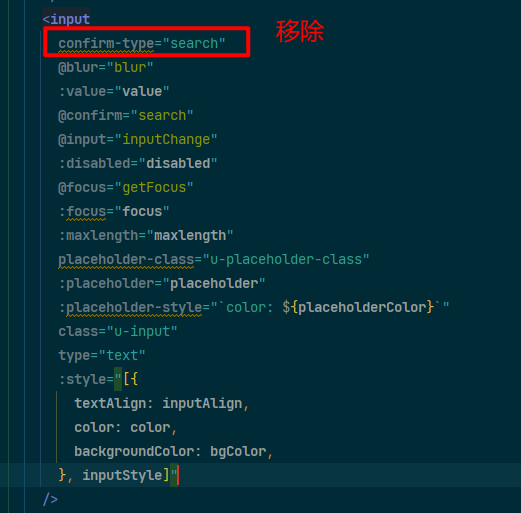
}其实还有一种方法就是把 uview 的 u-search 源码更改下:

这会导致一个问题就是弹出的键盘右下角的 搜索 变成 完成。
2024/7/11:
最近又遇到此问题,iphone 14 plus / ios 16.2,最后解决方法是升级 uniapp 2.0.0 =>2.0.2 版本。
网上有很多此问题的讨论,两种方法都有,最后想想还是需要把它们合并起来:
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-results-button,
input[type="search"]::-webkit-search-results-decoration {
-webkit-appearance: none;
appearance: none;
display:none;
}参考:
- [H5] u-search 在iOS15下两个搜索图标问题 · Issue #1135 · umicro/uView · GitHub
- ios15 input 设置confirm-type=“search” 输入框会自动展示搜索图标,如何关闭 – DCloud问答
- 【报Bug】IOS 15 搜索类型 的 输入框 自带图标 – DCloud问答
- Customize the Divi Navigation Search Feature – Michelle The Creator
- Normalize.css 1.0 | CSS Reset
- Remove the Search Input Clear(x) Icon


