
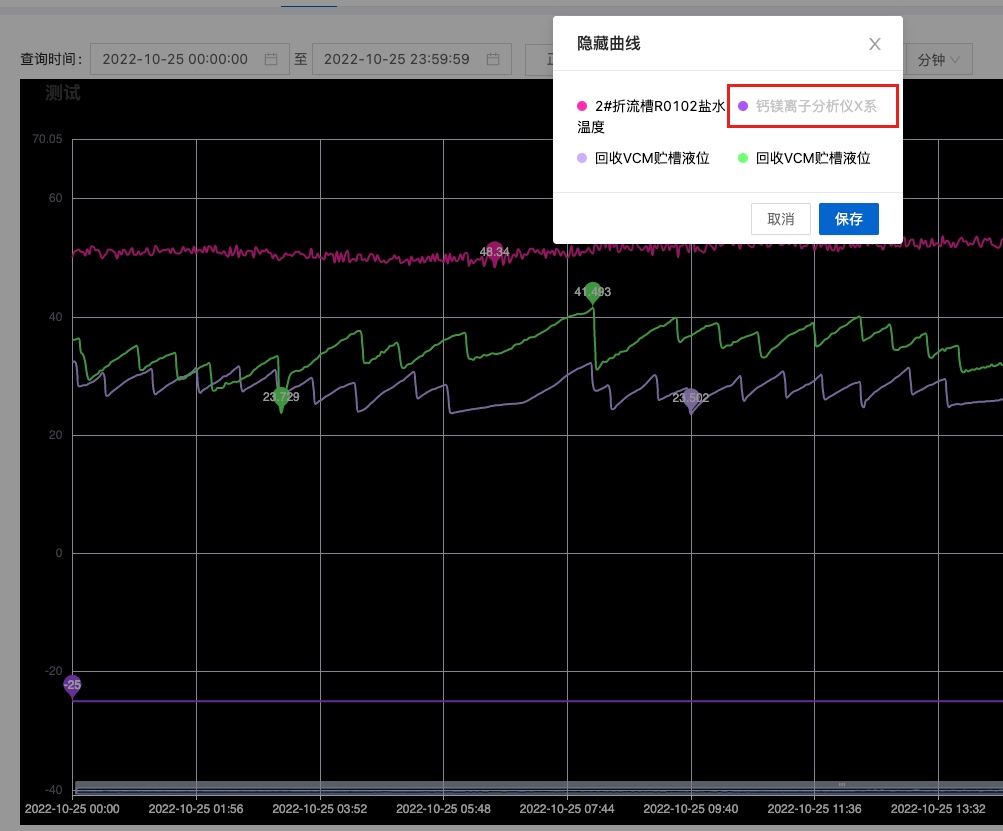
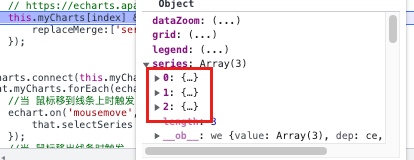
选中的折线会被隐藏掉,可是无效果,但是配置项数据已经变成 3 条了:

其实是 echart 配置项合并策略问题,我们经常只如下使用:
https://echarts.apache.org/zh/api.html#echartsInstance.setOption
myEchart.setOption({
...
})
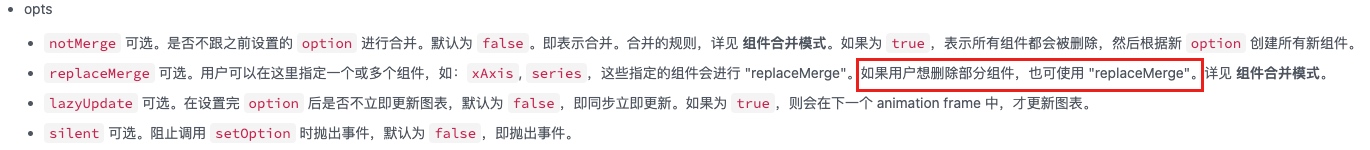
其实 setOption 还有很多参数,来辅助 echart 合并我们的参数:
(option: Object, notMerge?: boolean, lazyUpdate?: boolean)
or
(option: Object, opts?: {
notMerge?: boolean;
replaceMerge?: string | string[];
lazyUpdate?: boolean;
})
调用方式举例:
chart.setOption(option, notMerge, lazyUpdate);
或:
chart.setOption(option, {
notMerge: ...,
lazyUpdate: ...,
silent: ...
});
或:
chart.setOption(option, {
replaceMerge: ['xAxis', 'yAxis', 'series']
});

解决本次问题就可以使用 replaceMerge:
chart.setOption({...},{
replaceMerge:['series']
});
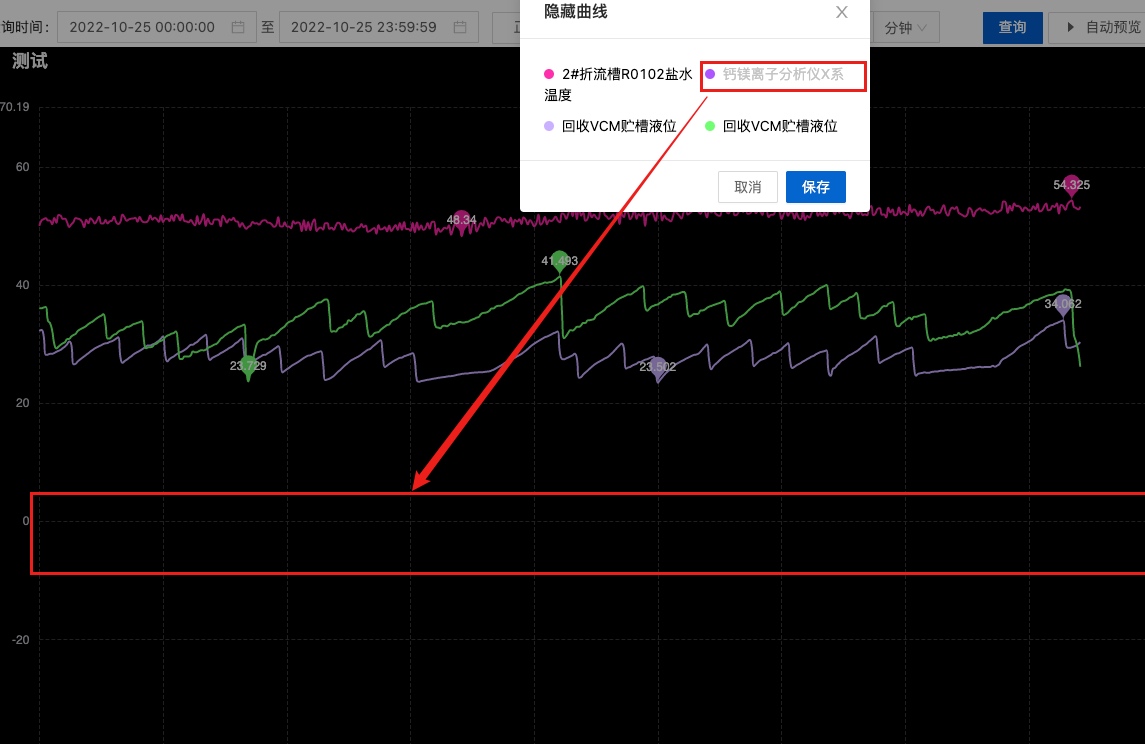
效果:

我这里使用 clear() 也可以:
https://echarts.apache.org/zh/api.html#echartsInstance.clear
chart.clear();
chart.setOption({})


