
原文地址:https://dev.to/bhagatparwinder/debugging-in-javascript-console-methods-2de2
JavaScript 中 console 对象是什么?
console 对象提供了调试打印的能力,它是一个全局对象可以在任何地方获取。在任何代码中问题定位都是很常见的,console 方法使得打印语句、变量、方法和错误变得简单。
console.log("Running the program...");
// Running the program...
log 是一个最常用的方法,它打印显示的是你传递给它的信息,log 被用于常规目的的打印。
Assert
当 console.assert() 的第一个参数是 false 的时候,会打印信息和堆栈到控制台。
const error = "Number is not divisible by 2";
console.assert(5 % 2 === 0, { errorMsg: error });
// Assertion failed: { errorMsg: "Number is not divisible by 2" }
console.assert(4 % 2 === 0, { errorMsg: error });
// No output for this statement as assertion is true
Clear
若环境允许 clear 能清空控制台。
Dir
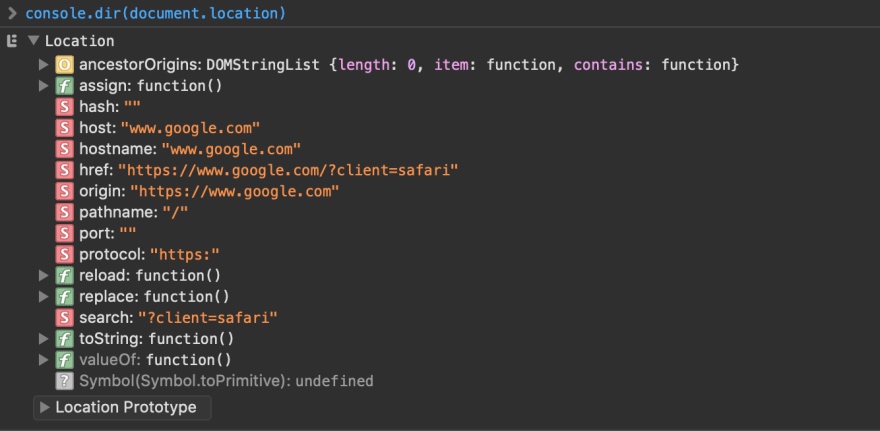
console.dir 可以展示一个可交互的特定 JavaScript 对象上的属性列表。例如:若我访问了 google 并且在控制台执行如下代码:
console.dir(document.location);
dir 将会打印出浏览器文档提供的 location 对象上的所有属性。

Error
console.error 与 log 方法类似,它被用于输出错误信息。
console.error("Process exited with code 1");
// Process exited with code 1
Log
console.log("Running the program...");
// Running the program...
log 是用的最多的方法。它会把你传递给它的信息显示出来。log 用于普通的打印。
log 和 dir 在许多方法都类似但不同的在于如何输出。假如,都传递一个对象,dir 会输出一个可交互的对象属性列表且容易定位,然而 log 则会打印出对象的字符串形式。
Table
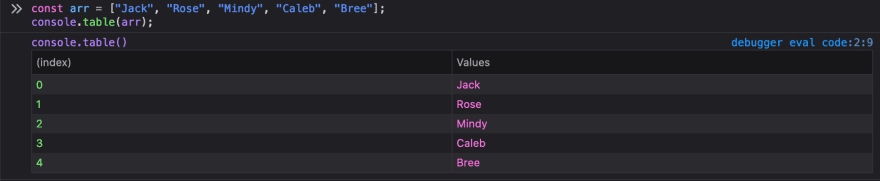
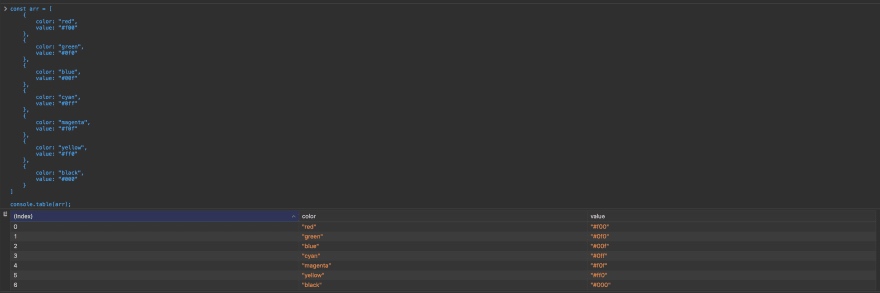
console.table 是一个最被低估的打印方法。它会把数据输出成表格形式,使阅读更容易。首先是这个数据可以在表格中显示(数组和对象)。
以数组为例,打印出表格的一列是索引一列是值,而对于对象,一列是 key 另一列是值。
table 还有一个可选参数作为列的输出标签。


time
console.time() 创建了一个带有可选名字/标签的定时器,页面上可以同时有 10000 个定时器运行,用来测量一个操作耗费了多长时间。
timeEnd
使你可以终止右 console.time 创建的定时器。
trace
用来输出追中栈到控制台
warn
console.warn 在控制台输出警告信息,若你在 Firefox 或 Chrome 中使用,在打印的信息前面你会看到一个黄色的感叹号。


