为了避免每次上线前注释掉 eruda 、vconsole 这种移动端调试工具,需要根据环境来判断是否需要加载和显示,这就要在入口的 html 文件中使用环境变量。
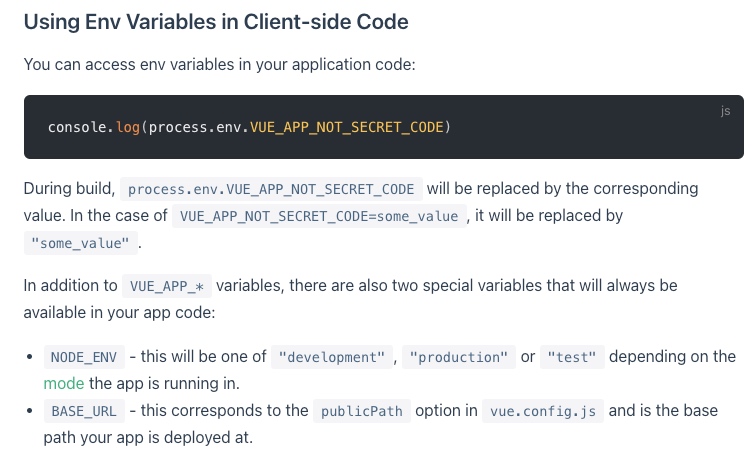
Vue CLI 有相关的说明:
业务代码中使用:

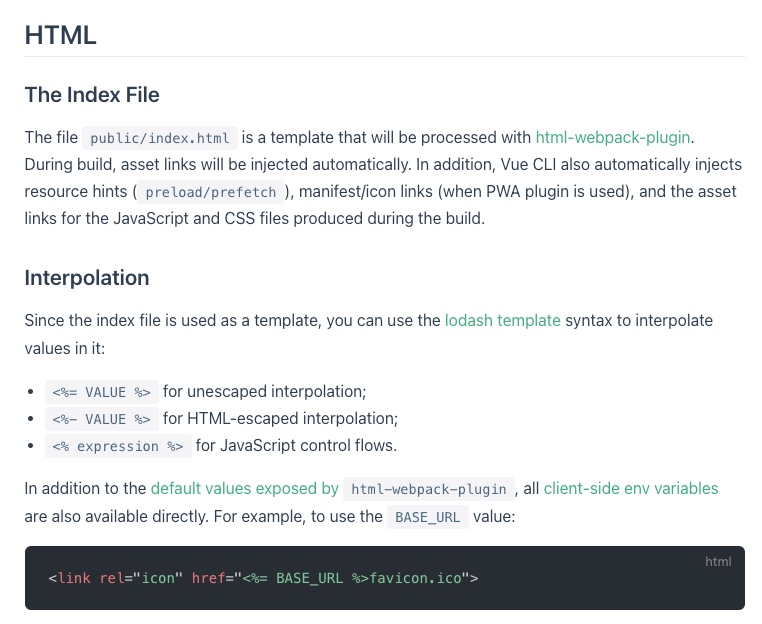
HTML 中使用

所以我们在 HTML 可以这样用:
<% if (process.env.NODE_ENV === 'development') { %>
<script src="<%= BASE_URL %>libs/vue/vue.js"></script>
<% } else { %>
<script src="<%= BASE_URL %>libs/vue/vue.min.js"></script>
<% }%>
在 HTML 的 script 标签里这样写:
<script>
if ('<%= process.env.NODE_ENV %>' === 'development') {
//
}
else {
//
}
</script>
最后代码:
<script type="text/javascript">
;(function(){
if (/eruda=true/.test(window.location) || sessionStorage.getItem('active-eruda') === 'true' || '<%= process.env.VUE_APP_ERUDA %>' === 'true'){
var erudaScript = document.createElement("script");
erudaScript.type = "text/javascript";
erudaScript.src = "//cdn.jsdelivr.net/npm/eruda@2.4.1/eruda.min.js";
erudaScript.onload = function () {
eruda.init();
}
document.head.appendChild(erudaScript);
}
})();
</script>
显示 eruda 调试工具的情况:
- 访问的 url 里面带有
xxxx?eruda=true sessionStorage中的active-eruda值为true(我是在个人中心页面的某个地方点击 10 次以上刷新页面设置为false,再点击 10 次以上刷新页面设置为false,这里用 sessionStorage 的原因是退出页相关的值会清空。)process.env.VUE_APP_ERUDA(需要在 env 里配置) 值为true


