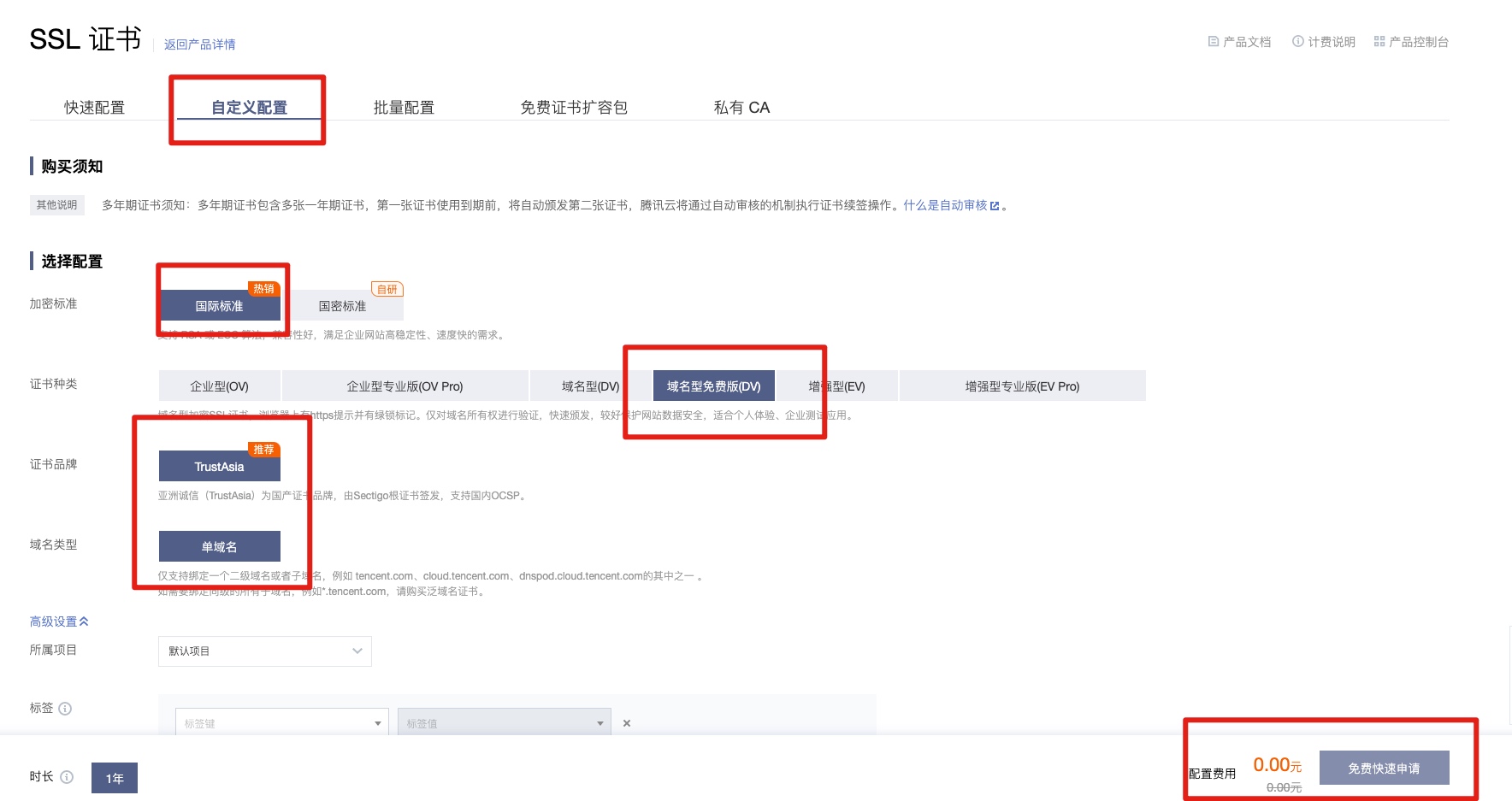
我是在腾讯云申请免费一年的 SSL 证书:

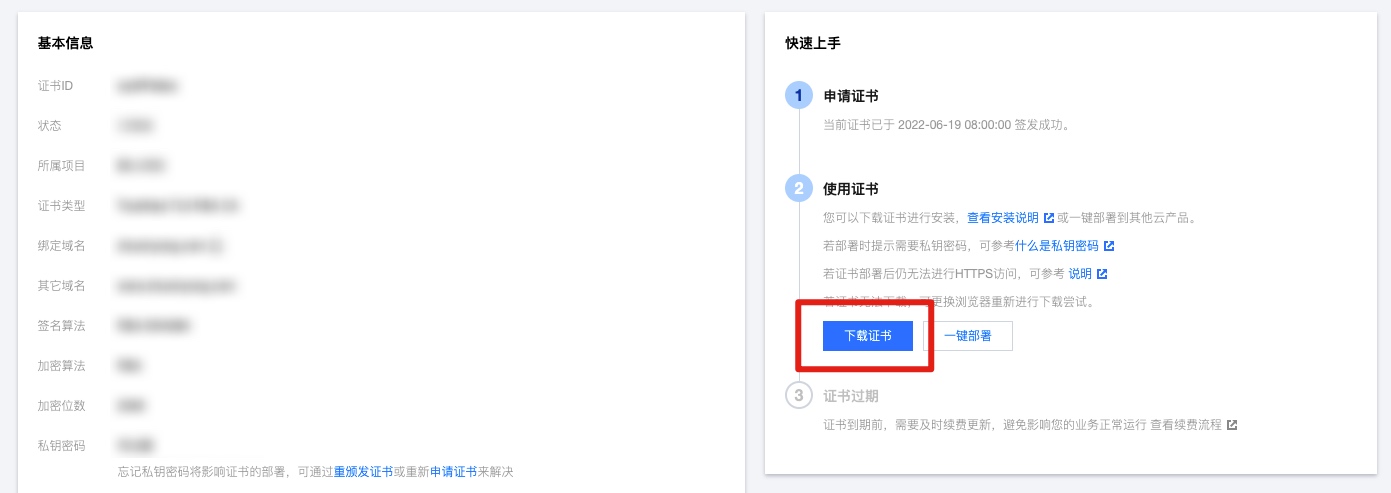
添加一些信息后,等待颁发证书:


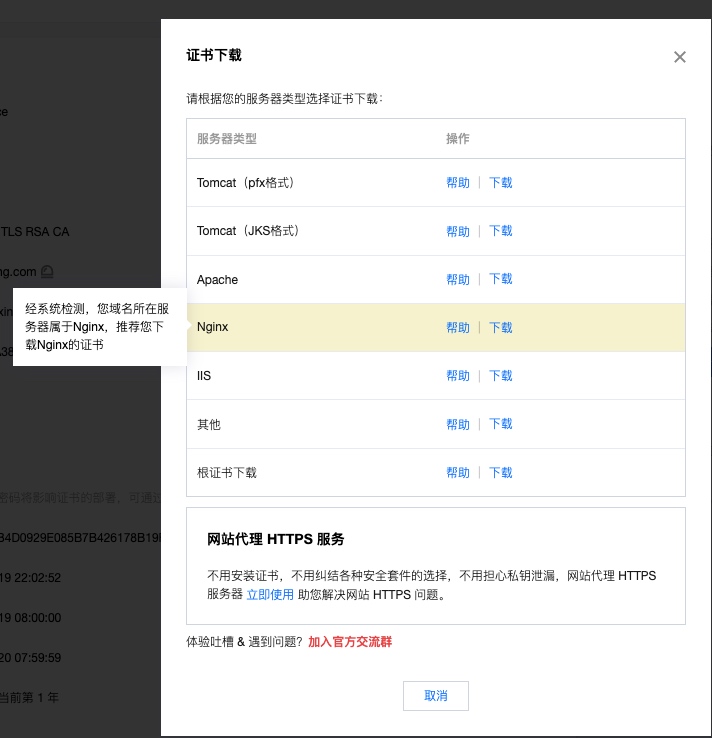
之后把下载的证书文件上传到服务器的一个目录,然后配置:
server {
#SSL 访问端口号为 443
listen 443 ssl;
#填写绑定证书的域名,(下面注意改为自己的域名)
server_name cloud.tencent.com;
#证书文件名称,(下面改为自己服务器上的目录+文件地址)
ssl_certificate cloud.tencent.com_bundle.crt;
#私钥文件名称,(下面改为自己服务器上的目录+文件地址)
ssl_certificate_key cloud.tencent.com.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。
#例如,您的网站运行目录在/etc/www下,则填写/etc/www。
root html;
index index.html index.htm;
}
}
Nginx 语法检测:
nginx -t
没有问题则重启 Nginx:
nginx -s reload
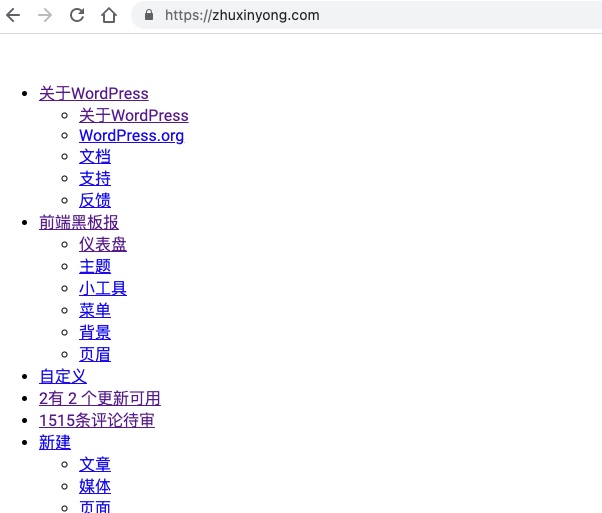
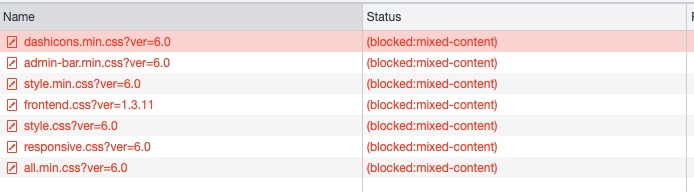
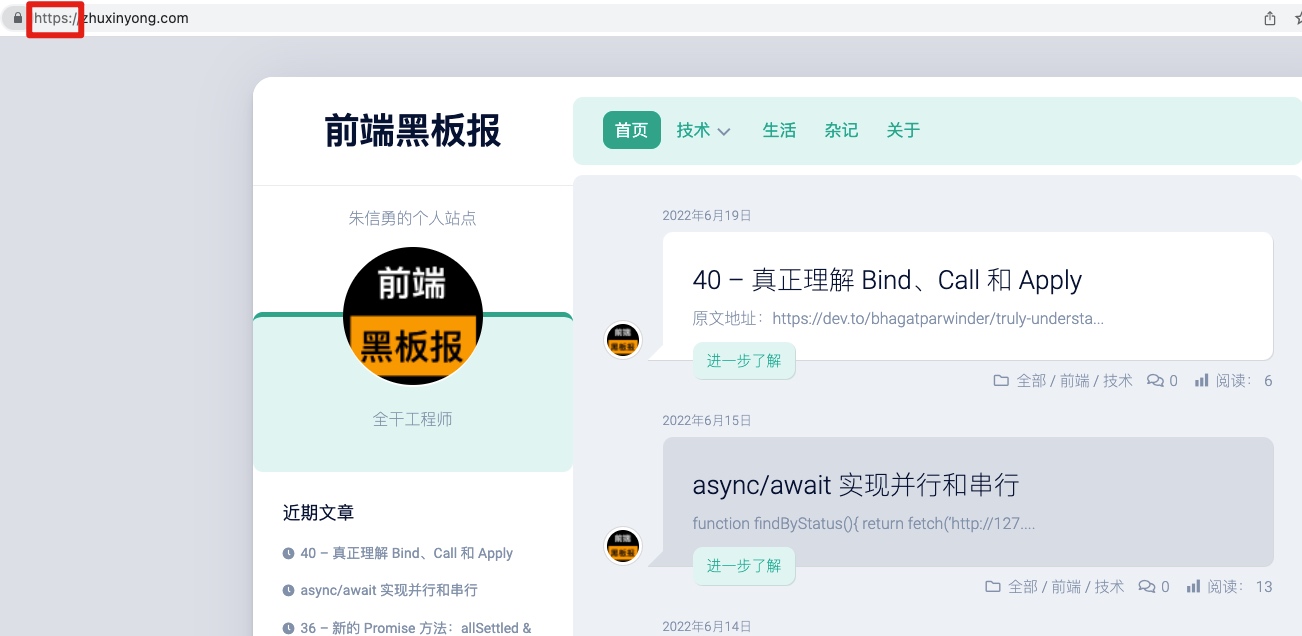
可是 Nginx 配置完后访问:https://zhuxinyong.com 发现样式丢失:



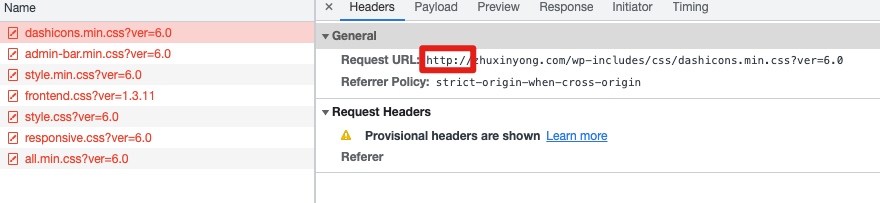
原因很明显,Chrome 阻止了 https 下的 http 资源请求:

真是一波三折,然后就搜索了一些方法,有说主动把资源路径由 http 改为 // 或是添加一些方法:
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
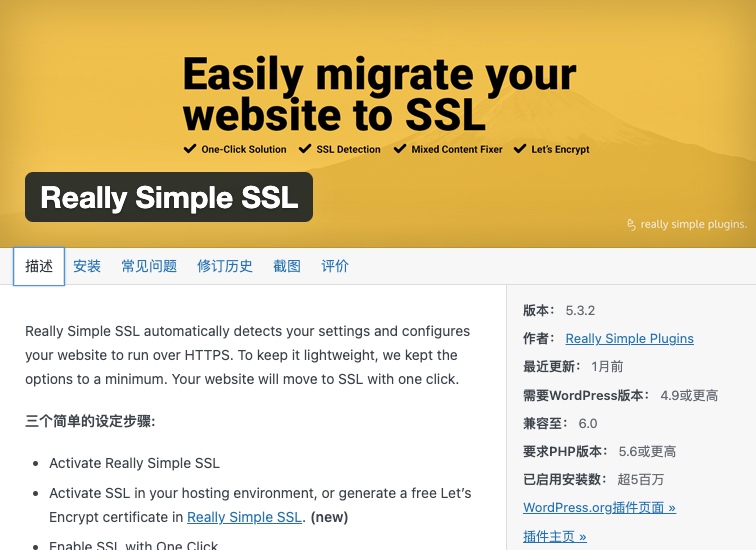
感觉有些许复杂或者会不彻底,最后使用了一个插件解决:

它会自动检测是否已经开启 443 端口以及更改资源路径等:

参考:


