
原文地址:https://dev.to/bhagatparwinder/functions-in-javascript-5ehm
什么是函数?它在 JavaScript 中扮演什么角色?
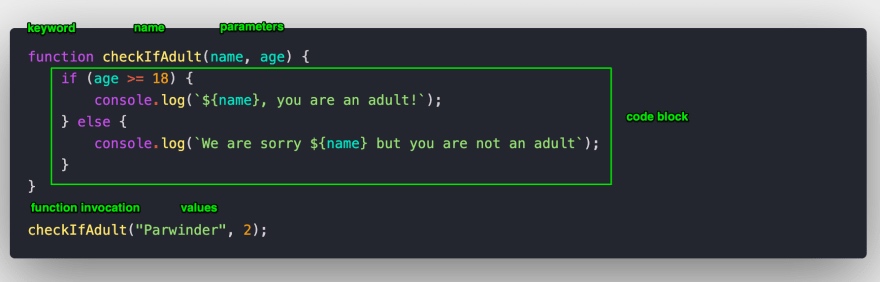
函数就是 JavaScript 中可以被执行的代码块。函数有如下必备部分:
- 使用 function 关键字声明;
- 函数名字紧跟其后,它就是被调用时使用的名字。
- 你可以给函数传递参数,那些值可以是动态的。
- 形参传递给函数的实参。
- 当函数被调用时,代码块将会被执行。
- 代码块是被中括号包裹的。

函数创建了可复用的代码块,若你有需要多次执行的代码,把它们变为一个函数是个好主意。
函数返回值
函数一旦执行完代码可以给你返回一些东西,但并非总是如此。有时候函数执行完也就结束了。
函数有返回值:
function sum(a, b) {
return a + b; // You return the value using return keyword
}
const x = sum(2,5);
const y = sum(7,9);
console.log(x); // 7
console.log(y); // 16
函数没有返回值:
console.log("Hello World!");
// Hello World
// undefined
如果你将上面代码在浏览器控制台中执行,你不仅会看到控制台打印 “Hello World”,还会在后面打印 undefined。
JavaScript 自带的函数
你不是要经常写函数,JavaScript 自带了许多可以直接使用的方法。
console.log(parseInt()); // NaN (Not a number)
console.log(parseInt("234xyz")); // 234, parseInt ignore non integer
console.log(Math.random()); // 0.00746544513267
console.log(Date.now()); // 1590557812411
JavaScript 中函数的类型
函数声明
当你使用 function 关键字声明了一个函数并且没有赋值给其他变量,这就是函数声明:
function greet(firstName = "new", lastName = "user") {
return `Hello ${firstName} ${lastName}`;
}
console.log(greet("Parwinder", "Bhagat")); // Hello Parwinder Bhagat
console.log(greet()); // Hello new user
greet 函数就是函数声明的例子。
你可以看到我第一次函数调用时,需要的参数我都传了。但第二次没有传递任何参数,它一样可以执行,这就是默认值起的作用。当调用者不会给函数传参时,你就需要设置默认值。
函数表达式
当一个函数赋值给一个变量称为函数表达式。当调用一个函数表达式时,我们通常是在使用一个匿名函数(没有名字的函数)。
const greet = function (firstName = "new", lastName = "user") {
return `Hello ${firstName} ${lastName}`;
}
console.log(greet("Parwinder", "Bhagat")); // Hello Parwinder Bhagat
console.log(greet()); // Hello new user
函数声明和函数表达式在多数场景下是一样的。函数声明在其他代码执行之前被加载,然而函数表达式只有等到 JavaScript 解释器执行到所在代码行时才被加载。这就是 JavaScript 中 hoisting 的原理。这个内容有点超前,后面我们将会讨论。
IIFE (立即执行函数)
IIFE 是一个声明和执行同时发生的函数。通过匿名函数和小括号来创建,然后通过在其后增加一个小括号调用。
(function(name){ // function expression enclosed in ()
console.log(`Hello ${name}`); // Hello Parwinder
})("Parwinder"); // Immediately called by using () in the end. Yes we can pass arguments
箭头函数
箭头函数是一个紧凑版的函数表达式,之所以称为箭头函数是因为使用了 => 标识。
const hello = () => {
return "Hello World!";
}
console.log(hello()); // Hello World
如你所见,我们移出了 function 关键字但添加了一个 => 标识。我们可以使其更短小。
const hello = () => "Hello World!";
console.log(hello()); // Hello World
我们移出了 return 关键字,当我们只有一条语句且该语句返回一个值时,这样完全是可以的。
箭头函数同样可以接受参数。
const hello = (name) => `Hello ${name}`;
console.log(hello("Parwinder")); // Hello Parwinder
当只有一个参数时,圆括号可以移出。
const hello = name => `Hello ${name}`;
console.log(hello("Parwinder")); // Hello Parwinder
箭头函数不仅仅是更漂亮和紧凑的通常的函数表达式,它们没有与 this、arguments、super、new.target,我们将在接下来的 JavaScript 文章中温习这写概念。


