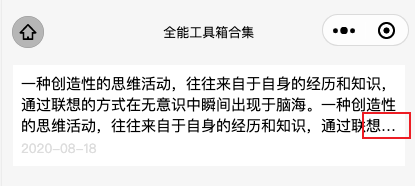
微信小程序内实现多行文本溢出显示省略号:
.box{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 3; /* 行数*/
-webkit-box-orient: vertical;
}
如下图:

扫描下方小程序码,进入便签体验:


相关文章:


