并不严格区分低代码、无代码等,我个人认为的只要是通过托拉拽的方式能完成部分需求的都算。
博文整理
《对低代码搭建的理解》
https://zhuanlan.zhihu.com/p/161783546
《从实现原理看低代码》
https://mp.weixin.qq.com/s/iSaWFjEo7Tbwk9ewJVVnXw?forceh5=1
《从零开发可视化大屏制作平台》
https://mp.weixin.qq.com/s/iSaWFjEo7Tbwk9ewJVVnXw?forceh5=1
《Drow.io 二开》
https://mp.weixin.qq.com/s/ORaUQFwH4vHfGXNN-kK9Ww
《万字长文讲透低代码》
https://www.infoq.cn/article/gh6hucbsj32qucudatos
《技术揭秘!百度搜索中台低代码的探索与实践》
https://xie.infoq.cn/article/609149a0ae5fd279e02ba9b20
《低代码真的是“行业毒瘤”吗?》
https://juejin.cn/post/6961606343442726925
开源项目
低代码社区
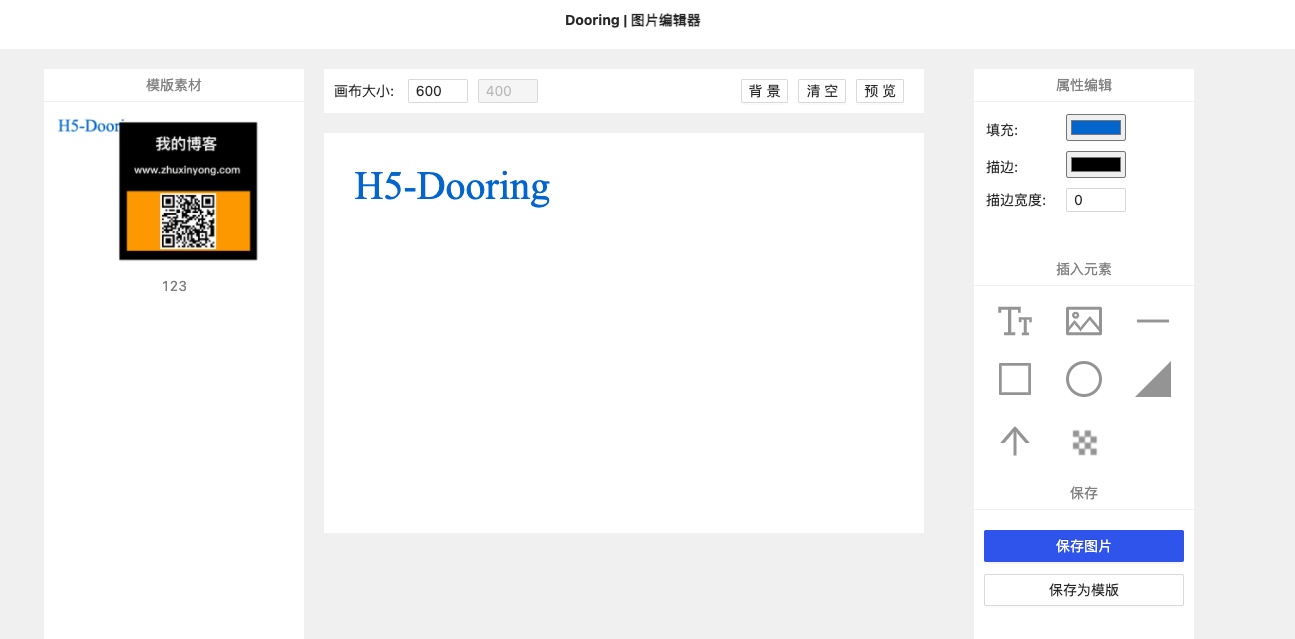
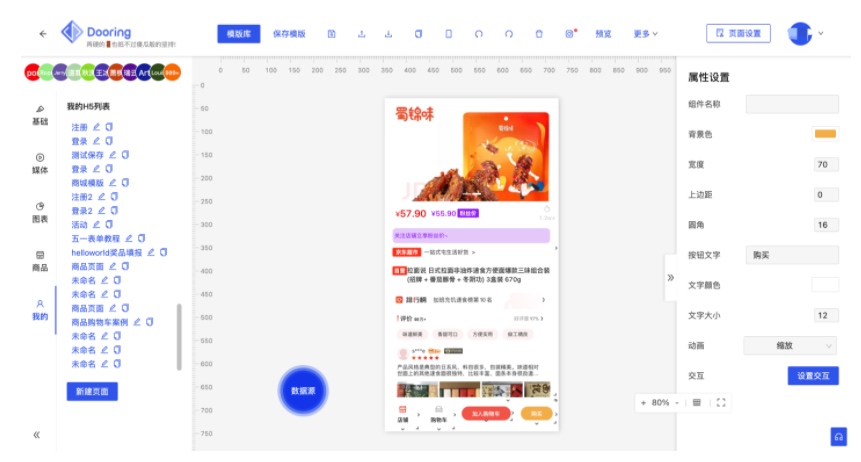
H5-Dooring

项目地址: https://github.com/MrXujiang/h5-Dooring
PC-Dooring
官网:http://h5.dooring.cn/pc_plus
项目地址:https://github.com/MrXujiang/pc-Dooring
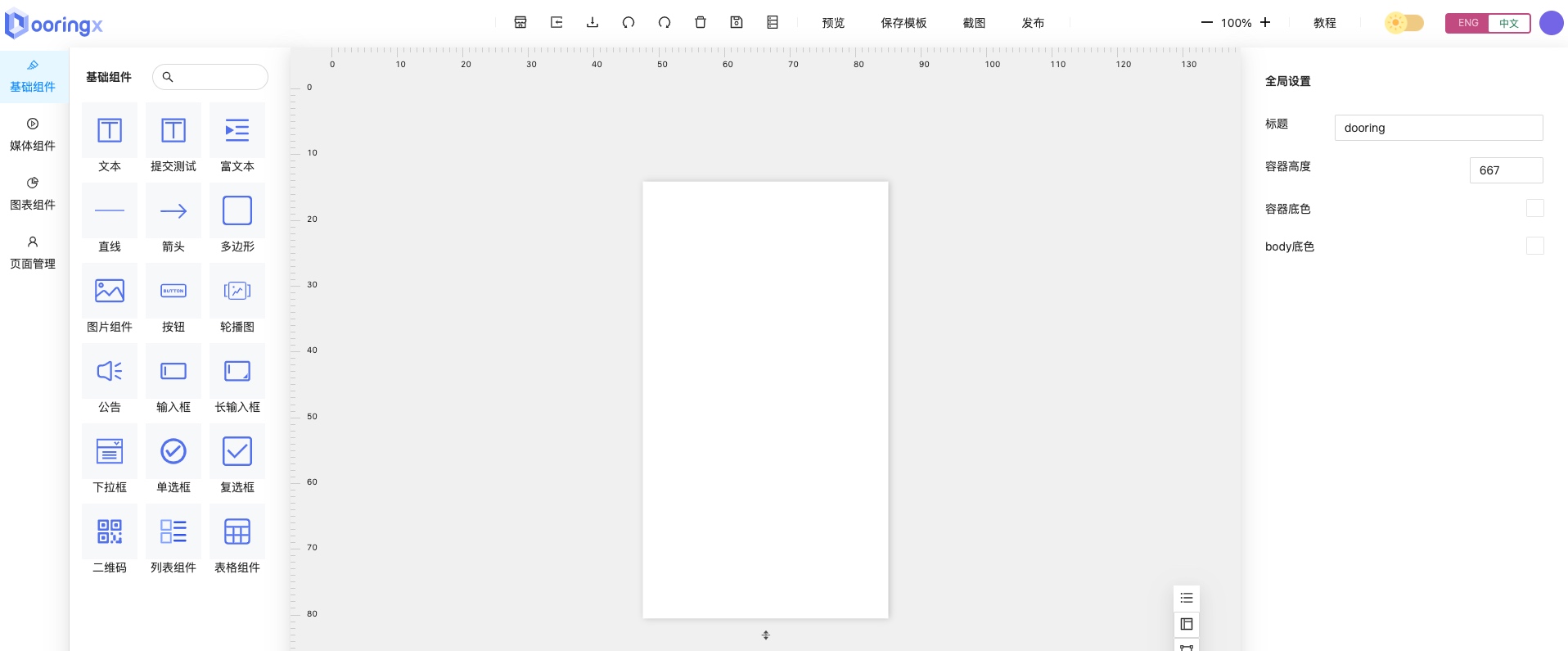
Dooring-x

官网:http://x.dooring.cn/editor/home
项目地址:https://github.com/H5-Dooring/dooringx
mitu-editor

项目地址:https://github.com/H5-Dooring/mitu-editor
dooring-electron-lowcode

项目地址:https://github.com/H5-Dooring/dooring-electron-lowcode
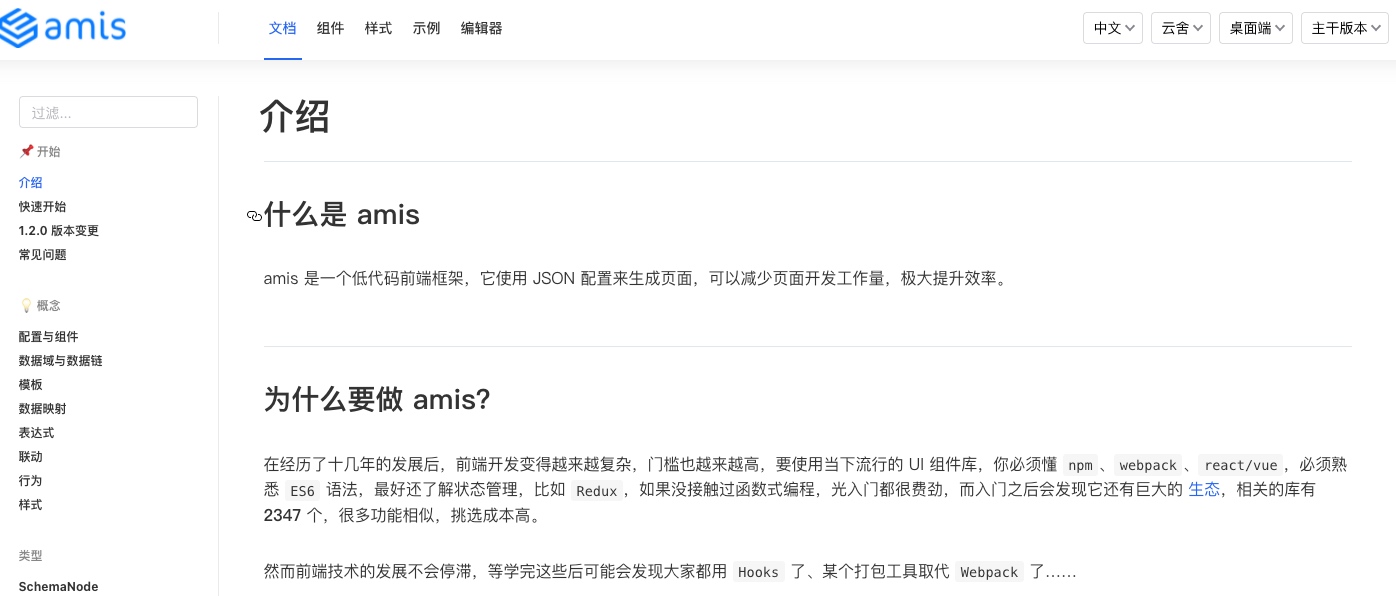
amis

官网:https://baidu.gitee.io/amis/zh-CN/docs/index
项目地址:https://github.com/baidu/amis
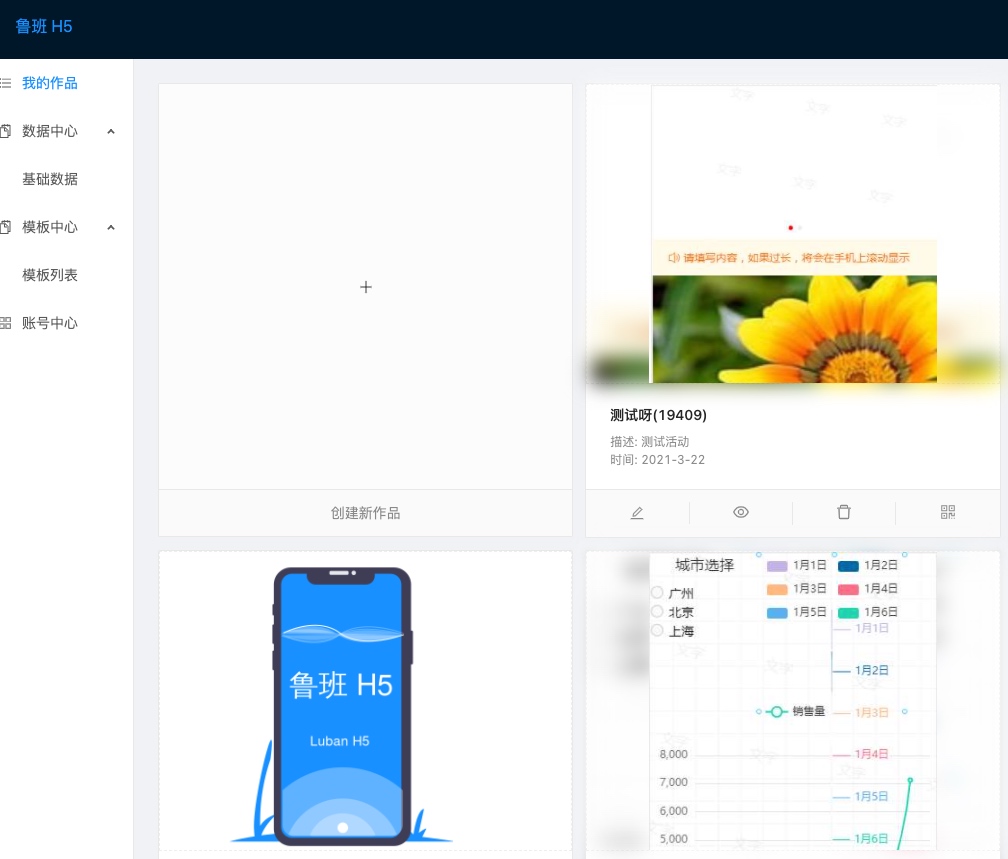
鲁班H5

项目地址:https://github.com/ly525/luban-h5
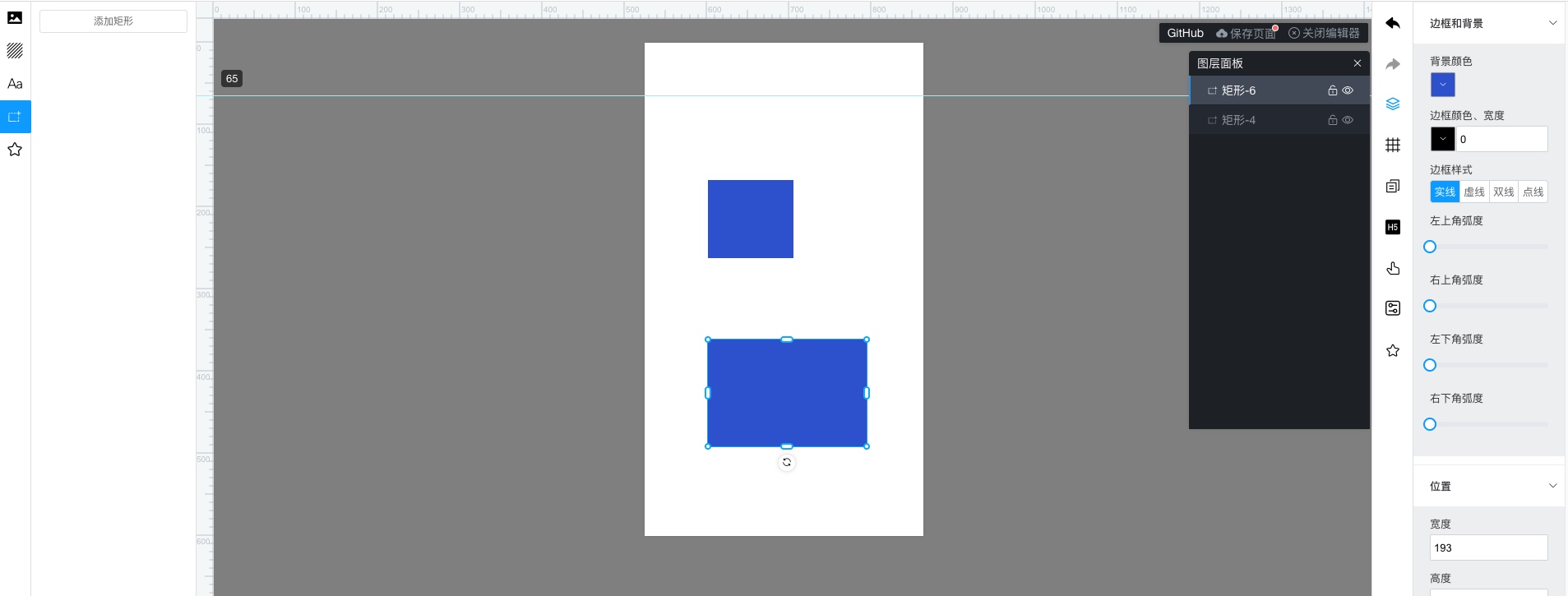
h5-editor

项目地址:https://github.com/a7650/h5-editor.git
Seezoon Stack

官网:https://doc.stack.seezoon.com/
项目地址:https://github.com/734839030/seezoon-stack
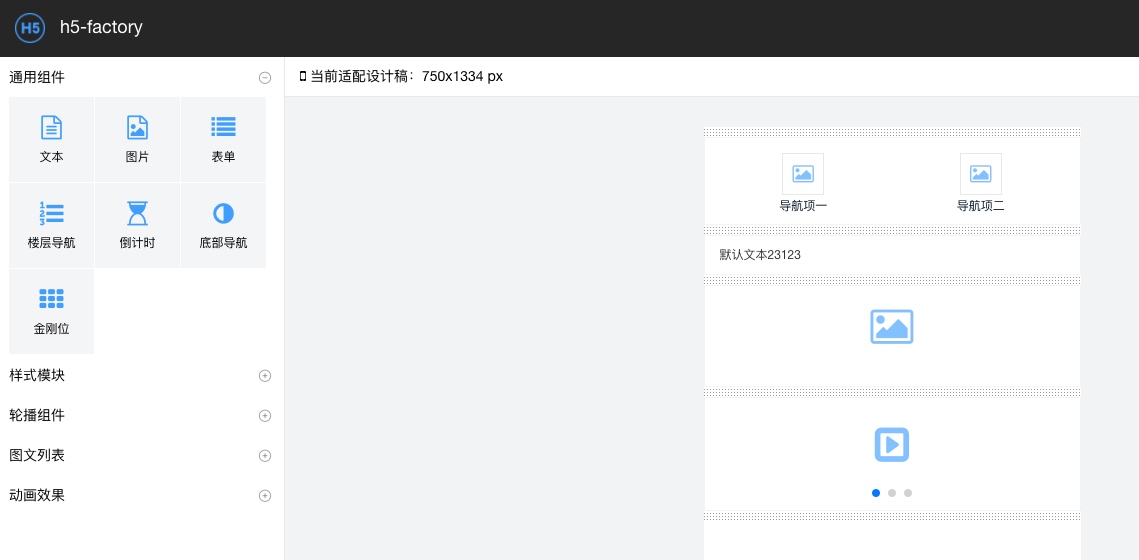
H5-factory

官网:https://yangyuji.github.io/h5-factory/
项目地址:https://github.com/yangyuji/h5-factory
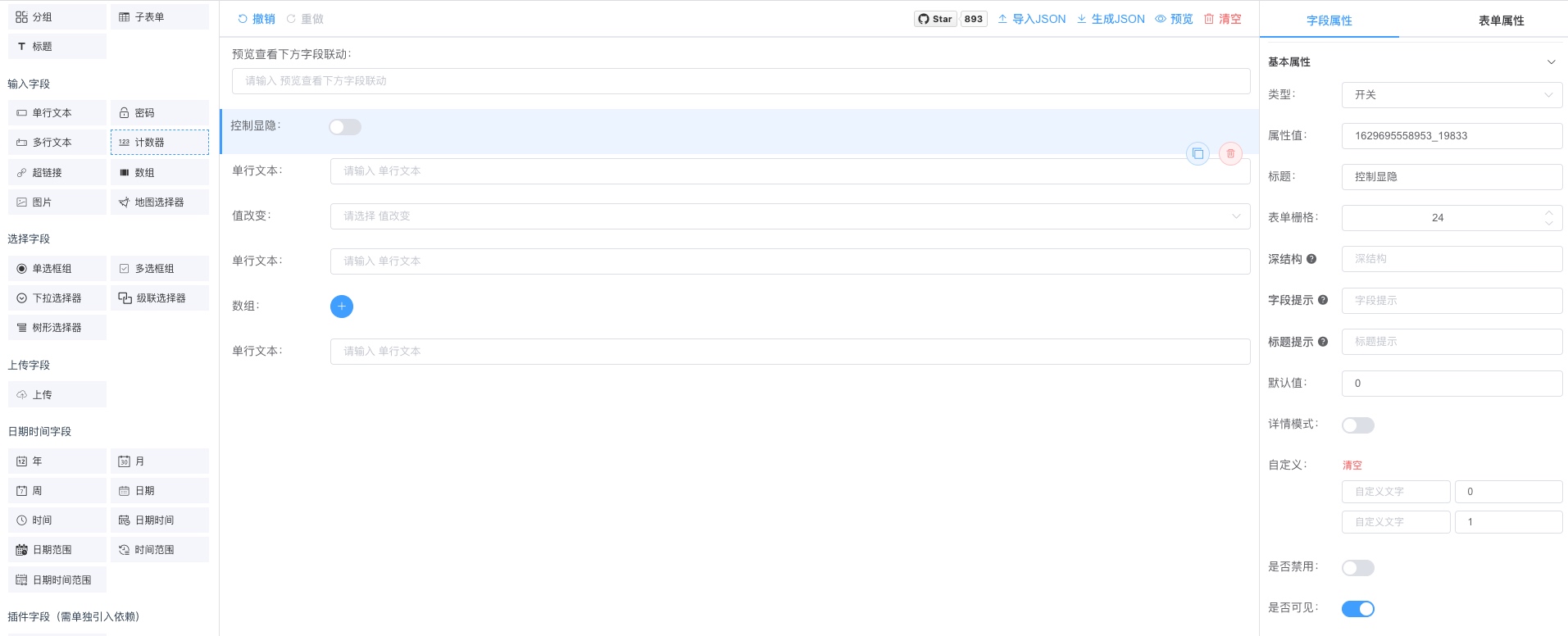
FormMaking

项目地址:https://github.com/GavinZhulei/vue-form-making
Avue 表单设计器

官网:https://form.avuejs.com/
项目地址:https://github.com/sscfaith/avue-form-design
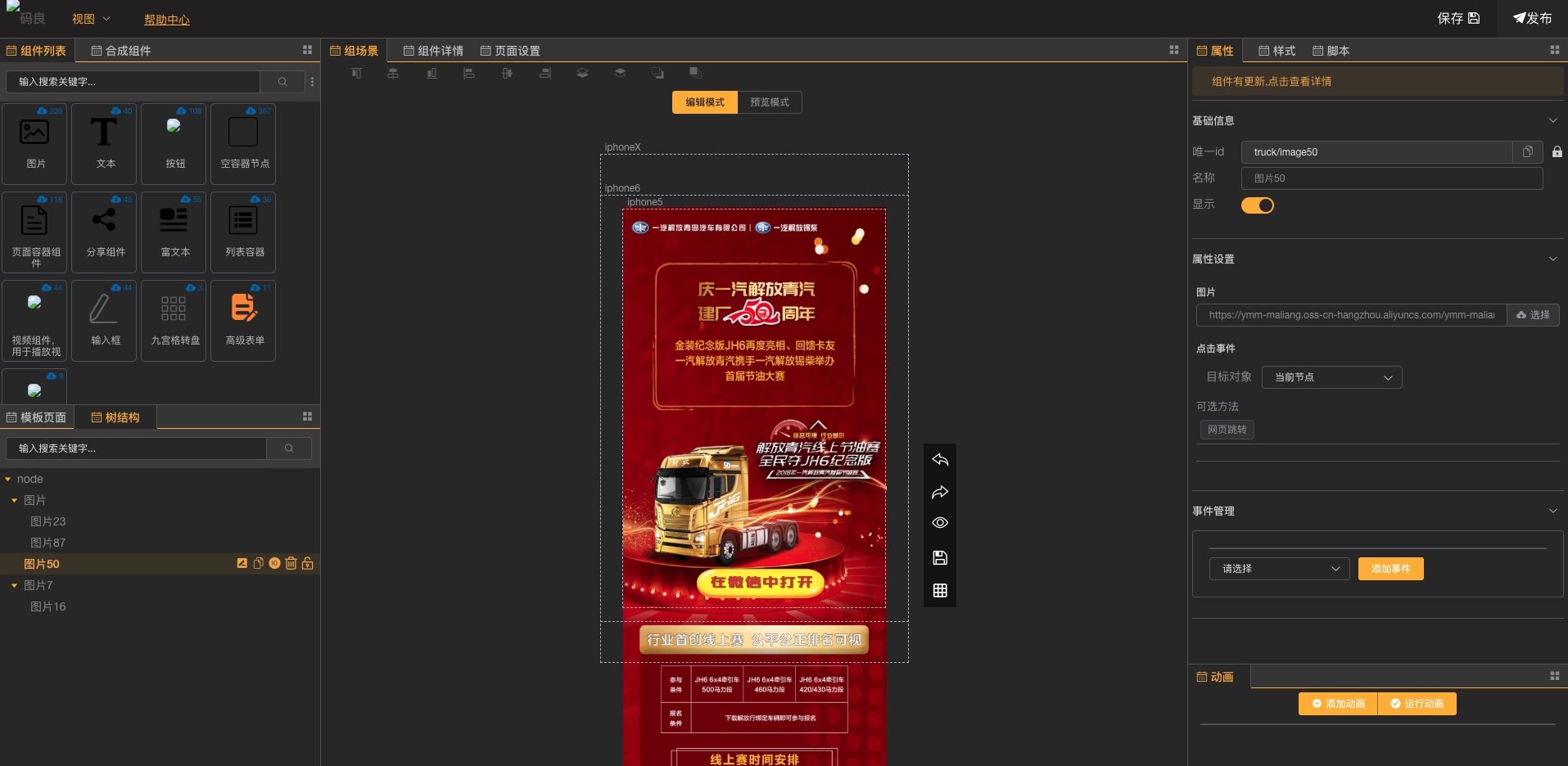
码良