
🔥 本周最热
加速 JavaScript 生态系统:npm Scripts — 关于在 JavaScript 世界中寻找“容易实现的成果”的精彩系列中的最新一期。作者自己解释得最好:
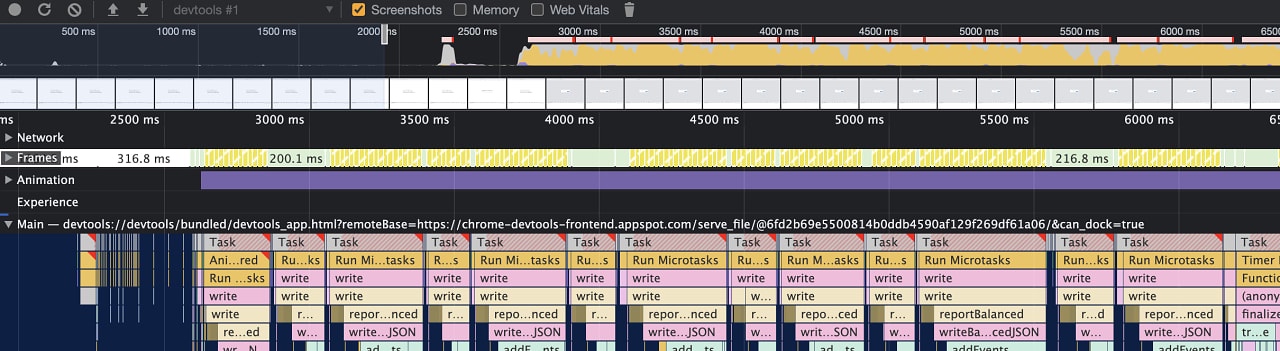
“‘npm 脚本’由 JavaScript 开发人员执行……一直。尽管它们的使用率很高,但它们并没有得到特别好的优化,并且增加了大约 400 毫秒的开销。在这篇文章中,我们能够将其降低到约 22 毫秒。”

https://marvinh.dev/blog/speeding-up-javascript-ecosystem-part-4/
Playwright v1.32——现在有了 UI 模式——流行的 Web 测试和自动化框架通过提供“UI 模式”让你在 UI 环境中探索、运行和调试测试,正在朝着目前由 Cypress 等工具提供服务的基础迈出更多的步伐,完成手表模式。

https://github.com/microsoft/playwright/releases/tag/v1.32.0
为什么我们向 Deno 添加 package.json 支持 package.json 为什么我们向 Deno 添加 package.json 支持 — Deno 与 Node.js 有一些共同之处,但直到最近它还没有专注于支持像 npm 模块这样的 Node 特性。但随着 Node 和 npm 兼容性开始提高,该团队面临着有关运行时优先级的问题。 Ryan Dahl 在这里详细解释了他们的想法。

https://deno.com/blog/package-json-support
如何在 2023 年启动 React 项目——有很多方法,但这位备受推崇的作者解释了几种方法的优缺点,并为您提供了一些针对您可能拥有的特定用例的选项。

https://www.robinwieruch.de/react-starter/
📝 文章&教程


https://maciekpalmowski.dev/buying-a-bicycle-using-playwright/
前端开发的“终点”? — 最近流传的一种说法表明,像 GPT-4 这样的大型语言模型(甚至像 Copilot X 这样的工具)可能很快就会让一些开发人员失业 — 然而,乔希“对这些人工智能进步对未来的意义持乐观态度软件开发”。

https://www.joshwcomeau.com/blog/the-end-of-frontend-development/
从 ts-node 迁移到 Bun — 当您习惯将 TypeScript 与 Node.js 结合使用时,看看采用性能导向的 Bun。 John 指导我们将控制台应用程序从 ts-node 方法移植到 Bun——“这是一个非常简单的过程,”他说。

https://johnnyreilly.com/migrating-from-ts-node-to-bun
面向初学者的 Pinia 速成课程 — Pinia 是 Vue 的商店/状态管理解决方案,它相信披萨上的菠萝。

https://www.youtube.com/watch?v=iuBLAdUWPtQ
A Practical Guide to Getting Started with Astro — 广泛的 Astro 演练,涵盖了入门所需的所有主题。

https://bejamas.io/blog/practical-guide-to-astro-js-framework/
⚒️ 代码&工具

VueUse:Vue Composition Utilities 的集合 — 有超过 200 个函数同时针对 Vue 2 和 Vue 3,这套基于 Composition API 的实用函数将为您提供一些东西,无论它是处理状态、浏览器功能、动画、Electron 、Firebase 等。

Recharts 2.5:使用 React 和 D3 构建的图表库——易于部署,具有声明式组件、原生 SVG 支持和对 D3 的轻量级依赖。提供折线图、条形图、散点图、组合图、饼图和雷达图。有很多示例,并附有代码。

DOCX 8.0:从 JavaScript 生成 Word .docx 文件 .docx DOCX 8.0:从 JavaScript 生成 Word .docx 文件——排版文档的代码很冗长,但功能很多。

SvHighlight:Svelte 的代码语法高亮器——由 Highlight.js 提供支持,它包含一个模糊功能,可以将注意力集中在代码的特定区域,您可以使用 Tailwind 对其进行自定义。尝试交互式示例以查看效果。

https://github.com/bennymi/svhighlight
eslint-formatter-pretty 5.0:漂亮的 ESLint 格式化程序——比默认的输出更好。按严重程度对结果排序。获取程式化的内联代码块等。

https://github.com/sindresorhus/eslint-formatter-pretty
🚀 版本发布
melonJS 15.0
↳ 成熟的 HTML5 游戏引擎。
Marked 4.3
↳ Markdown 解析器和编译器。 (演示。)
v8go 0.9
↳ 从 Go(lang) 执行 JavaScript。
Million 2.1
↳ 快速虚拟 DOM 使 React 更快。
Partytown 0.7.6
↳ 从主线程中取出第三方脚本。


