
🔥 本周最热
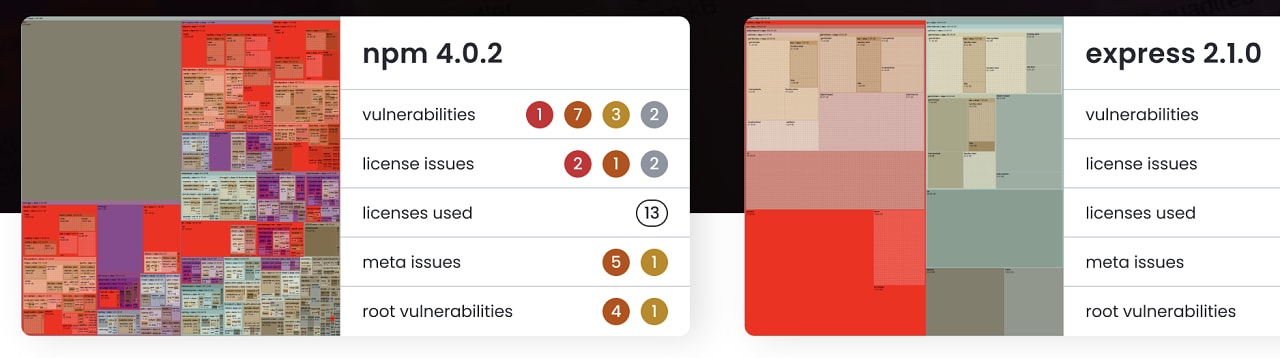
Sandworm Audit:一种新的 JS 审计工具——一种命令行工具,用于扫描项目和依赖项中的漏洞、许可证问题和相关问题。您将获得 JSON 报告、依赖关系树的可视化以及所有依赖关系和许可信息的 CSV。

使用 JavaScript 垃圾收集器进行实验——了解难以捉摸的内存泄漏的普遍性,以及了解垃圾收集器的决策过程如何有助于避免它们。通过五个示例阐明与 GC 行为相关的一些场景。

https://dev.to/codux/experiments-with-the-javascript-garbage-collector-2ae3
“你不需要一个构建步骤”——你需要记住 Deno 的人有一个替代的 JS 运行时来推广,但他们总是提出很好的观点。构建步骤有助于让事情在浏览器中运行或在其他地方转换和捆绑代码。但是有了现代工具,我们还需要构建步骤吗? Andy 列出了这个问题,并解释了 Deno 和 Fresh 是如何解决这个问题的。

https://deno.com/blog/you-dont-need-a-build-step
宣布 TypeScript 5.0 RC——除了任何关键错误修复,这已经完成了。 5.0 中的主要功能可能是装饰器,Daniel 在这里做了大量的工作来展示它们。其他调整包括能够将 const 修饰符添加到类型参数声明中,在 extends 中支持多个配置文件,并且所有 enum 现在都是 union enum 。

https://devblogs.microsoft.com/typescript/announcing-typescript-5-0-rc/
2023 年 JavaScript 站点生成器评论 — Zach 对 Astro、Eleventy、Enhance、Gatsby、Next.js、Nuxt、Remix 和 SvelteKit 进行了评估,重点关注构建时间、运行时所需的 JavaScript 代码量以及存在性等定量因素(或不)遥测。

https://www.zachleat.com/web/site-generator-review/
📝 文章&教程

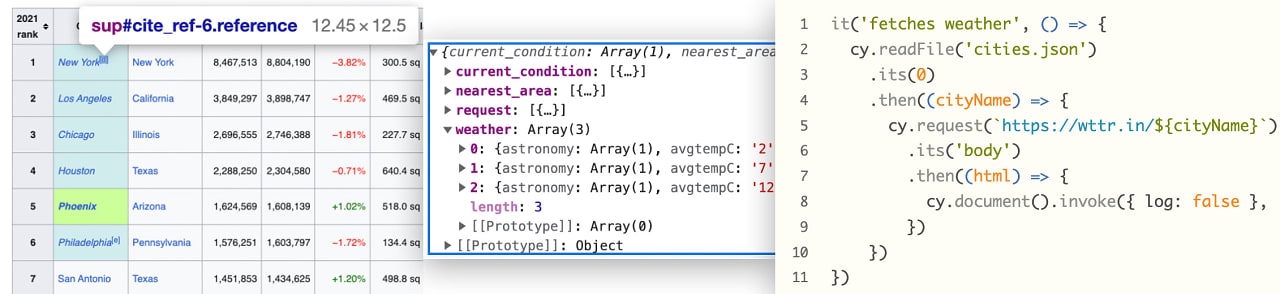
使用 Cypress 抓取天气预报——即使您不关心天气,这也是一个以代码为主导的简洁演示,展示了使用 Cypress 面向浏览器的测试工具来执行各种生产活动。

https://glebbahmutov.com/blog/crawl-weather/
🔥 JavaScript 时代的到来是因为“我们被喂了一条线”——如果你想要一篇辛辣的(字面上的)评论文章,这就是你本周的内容。 Jared 反对那些被认为过时/不好的事物的潮起潮落(例如 HTML-first in,然后 out,然后 in)。不出所料,它在 Hacker News 上引发了广泛的讨论。

https://www.spicyweb.dev/the-great-gaslighting-of-the-js-age/
Using Sourcegraph to Discover Non-NPM JS Projects——“如果你想为非 NPM 库的 JavaScript 项目发现 package.json 文件,你会怎么做?”使用 Sourcegraph 平台的一种有趣的演练方法。

https://www.stackaid.us/blog/using-sourcegraph-to-discovery-non-npm-js-projects
使用 Anime.js 构建动画 SVG 徽标 — Anime.js 是一个 JS 动画库,可与 CSS 属性、SVG、DOM 属性和 JS 对象一起使用。

https://www.pixelhop.io/writing/building-an-animated-svg-logo-with-animejs/
深入了解 Node.js 事件循环

https://www.youtube.com/watch?v=KKM_4-uQpow
⚒️ 代码&工具

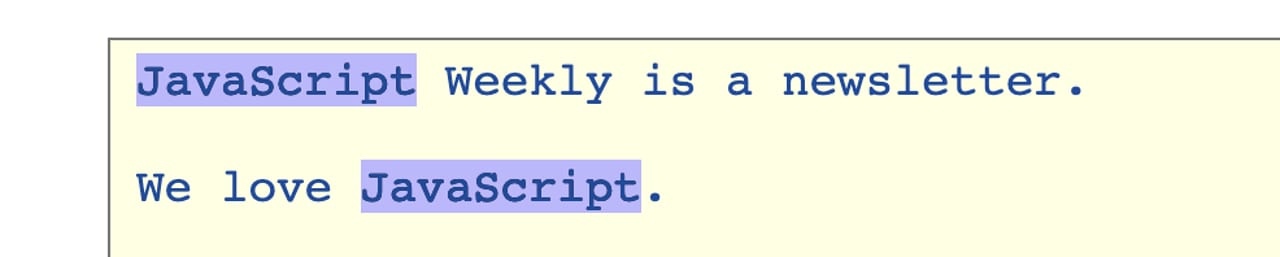
Text Highlighter: Highlight Search Results in Textareas——在不干扰其操作的情况下响应地突出显示文本区域元素中的搜索结果。有一个现场演示。

https://github.com/wstaeblein/texthighlighter
Civet:它就像 CoffeeScript.. 用于 TypeScript! ——我得承认,我喜欢这个。仅此示例就展示了强大的功能。在一个构建工具链成为常态的世界里,也许这会大行其道,但我过去对 CoffeeScript 的体验限制了我现在“全力以赴”做这样的事情。

✈️ 使用 Wallaby.js 让你的测试飞起来——用快 15 倍的测试运行器来提高你的生产力。花更多时间编码,减少等待时间。

Remult:全栈 TypeScript 的 CRUD 框架——通过将 TypeScript 实体用作 API、前端类型安全 API 客户端和后端 ORM 的单一真实来源,承诺提供“零样板”CRUD API 体验。有将其与 React、Angular、Vue 和 Next.js 一起使用的教程。

React Flow:创建基于节点的 UI——主页上的示例很好地展示了这个强大的 React 组件。

Lenis:一个平滑的滚动库——与类似的库相比,拥有许多额外的功能,可以让你做滚动动画、视差等。你可以在这里试试。

https://github.com/studio-freight/lenis
iDraw.js:一个网络矢量图形绘图框架——这种高级抽象的一个动机似乎是为像这样的基于网络的图形编辑工具提供动力。

🚀 版本发布
Deno 1.31 – 现在支持 package.json 。
Preact 10.13 – 快速的 3KB React 替代品。
zx 7.2 – JS shell 脚本方法。
Papa Parse 5.4 – 快速的浏览器内 CSV 解析器。


