有时候这个的计算比例自己也挺迷糊的,这次再复习一下。本次文章分两部分:
- 容器的宽度大于子元素宽度之和。
- 容器的宽度小于子元素宽度之和。
基础结构
<div class="wrap">
<div></div>
<div></div>
</div>
宽度大
.wrap {
width: 800px;
height: 400px;
background: #999;
display: flex;
}
.wrap div:nth-child(1) {
flex-basis: 200px;
flex-grow: 1;
background: blue;
}
.wrap div:nth-child(2) {
flex-basis: 200px;
flex-grow: 3;
background: pink;
}
现在每个子元素的宽度应该是多少呢?看下图:
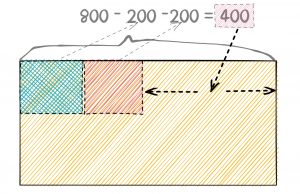
首先:用父元素的宽度分别减去子元素的宽度。


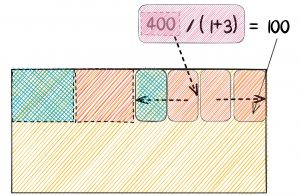
该值根据 flex-grow 之和计算每一份的尺寸:400/(1+3) = 100


每一份 100px ,最后乘以 flex-grow 的值分别加到对应的元素上:
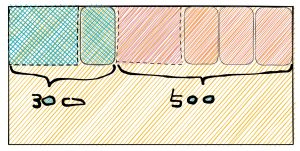
第一个 div :
200 + 100 * 1 = 300
第二个 div:
200 + 100 * 3 = 500


宽度小
.wrap {
width: 200px;
height: 400px;
background: #999;
display: flex;
}
.wrap div:nth-child(1) {
flex-basis: 200px;
flex-shrink:1;
background: blue;
}
.wrap div:nth-child(2) {
flex-basis: 200px;
flex-shrink:3;
background: pink;
}
现在父元素总宽:200px 小于 子元素之和:200 + 200,那就要根据缩放比例来缩放子元素。计算公式如下:
(200 + 200) - 200 = 200
这 200 就要根据 flex-shrink 之和来分:
200 / (1 + 3) = 50
每一份 50 :
第一个 div:
200 - 1 * 50 = 150
第二个 div:
200 - 3 * 50 = 50
总体思路就是容器的宽度与子元素宽度之和比较,差值然后根据缩放比例分配。再根据每个的比例增加或减少最后就是各个子元素对应的尺寸。