
在 JavaScript 中 ! 一般表示为取反且转换为 Boolean 值。
!0 // true
!'' // true
!-1 // false
在 TypeScript 中它还有一个名字: Non-null assertion operator,即为非空判断。
A new ! post-fix expression operator may be used to assert that its operand is non-null and non-undefined in contexts where the type checker is unable to conclude that fact.
就是说类型检查器不能准确检测类型时,! 就用来强制告诉它这里非空(null、undefined)。
简单来说:就是把操作数的值域中排除 null 和 undefined。
例子:
- 一个类实现了一个接口,接口中一个字段可选,但是类中的那个字段肯定存在,实现如下:
interface B {
name?:string,
}
class A implements B {
name!:string
}
- 强制链式调用
myObject.name!.length
就是告诉编译器 name 肯定存在。
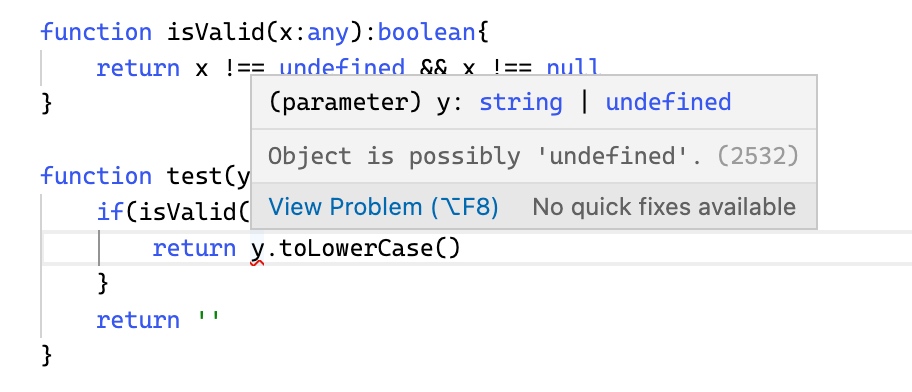
- 不够聪明的类型检测
function isValid(x: any): boolean {
return x !== undefined && x !== null;
}
function test(y?: string): string {
if (isValid(y)) {
return y.toLowerCase(); // 在 isValid 分支内,y 明明不可能是 undefined,为何还报错『Object is possibly 'undefined'.(2532)』?🤔
}
return '';
}

原因是 TypeScript 不能检测运行时错误,如果把 isValid 改为内联类型则可以解决:
function test(y?:string):string{
if(y !== undefined && y !== null){
return y.toLowerCase()
}
return ''
}
若我们的判断很复杂或者想复用,这种方法就不是很理想,此时 ! 就可以解决:
function test(y?: string): string {
if (isValid(y)) {
return y!.toLowerCase(); // y 经过函数校验后不可能是 undefined,我们可通过非空断言告知 TS
}
return '';
}


