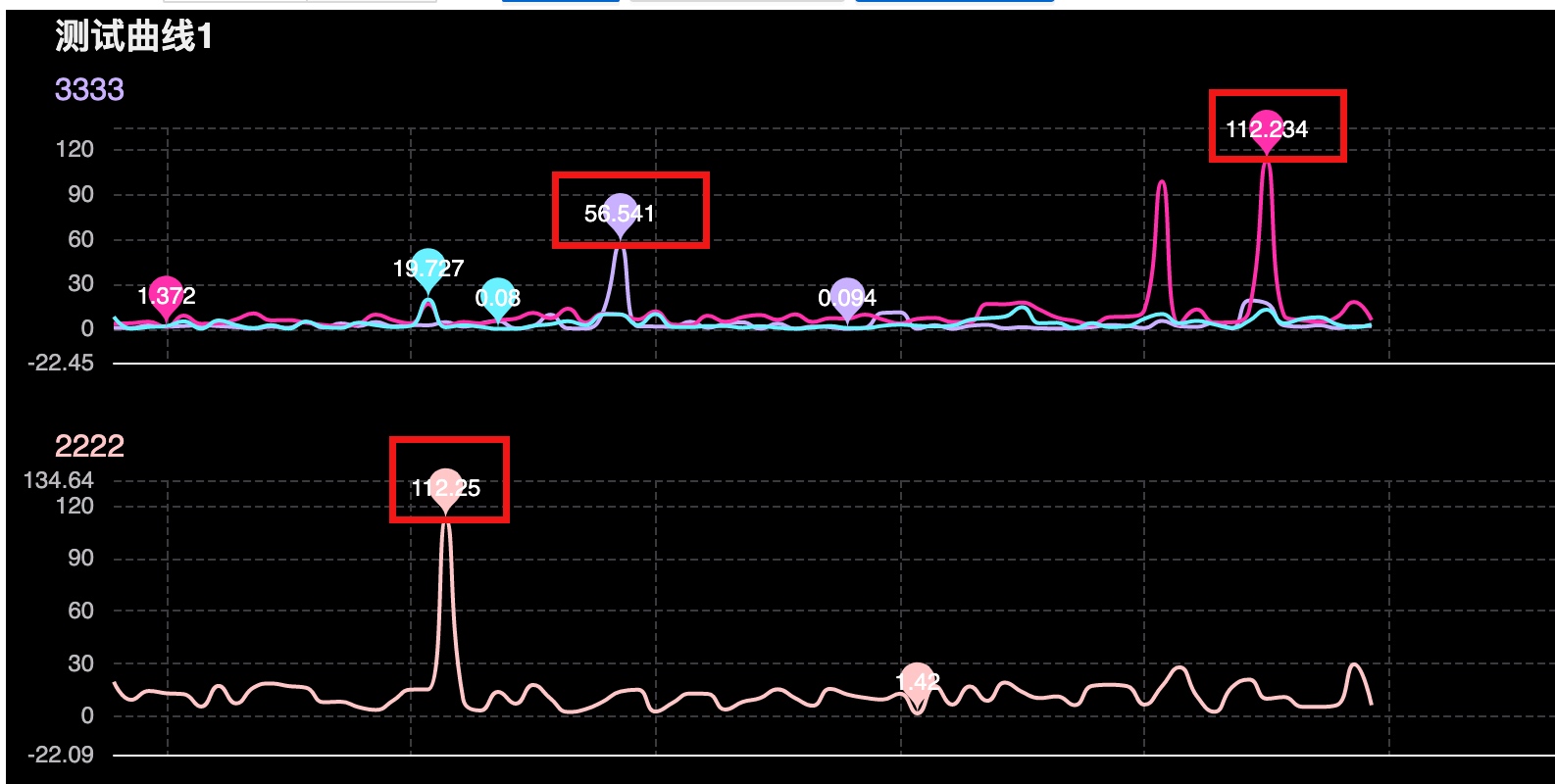
当图表添加标注时,有时候内容会很大,导致内容溢出:

如上图,标注已经无法包含数值。如何解决呢?
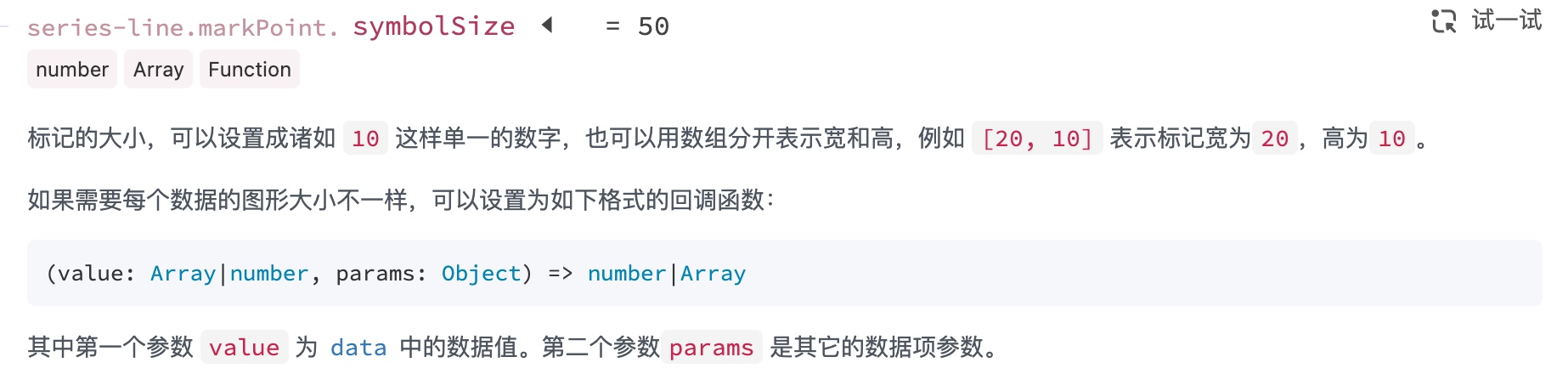
Echarts 关于标注有一个大小设置:
https://echarts.apache.org/zh/option.html#series-line.markPoint.symbolSize

看到可以接收一个函数,我们就可以根据数值的长度来计算标注的大小:
markPoint:{
// 根据当前某项数据确定标注容器宽高。若为0,固定为30;若非0,其数值位数少于等于4位,固定为 60 ,否则 位数*14 作为其宽高
symbolSize: (e, e1) => e ? e.toString().length <= 4 ? 60 : e.toString().length * 14 : 30,
data: [
{type: 'max', name: '最大值',label:{color:'#fff'}},
{type: 'min', name: '最小值',label:{color:'#fff'}}
]
}
结果如下:



