function findByStatus(){
return fetch('http://127.0.0.1:4523/mock/537901/pet/findByStatus').then(res => {
return res.json();
})
}
async function getData(){
let data1 = await findByStatus();
let data2 = await findByStatus();
console.log(data1,data2);
}
getData()
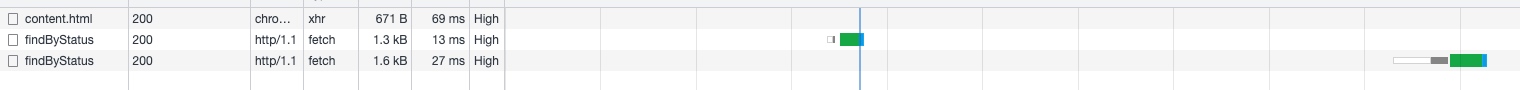
产生的请求瀑布图:(串行)

function findByStatus(){
return fetch('http://127.0.0.1:4523/mock/537901/pet/findByStatus').then(res => {
return res.json();
})
}
async function getData() {
let data1 = findByStatus();
let data2 = findByStatus();
const r1 = await data1
const r2 = await data2
console.log(r1, r2);
}
getData()
或者
function findByStatus(){
return fetch('http://127.0.0.1:4523/mock/537901/pet/findByStatus').then(res => {
return res.json();
})
}
async function getData() {
const [r1,r2] = await Promise.allSettled([findByStatus(),findByStatus()]);
console.log(r1,r2)
}
getData()
产生的瀑布请求图:(并行)



