业务背景:
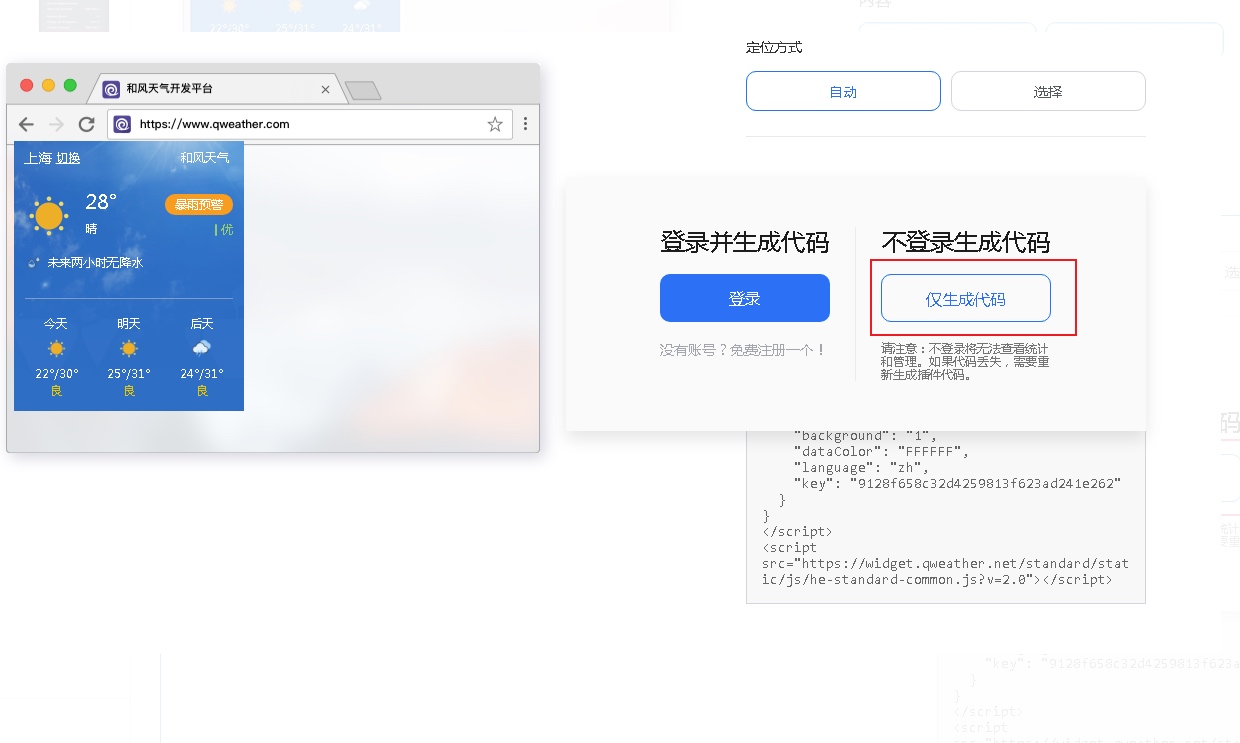
项目中需要引入一个天气的功能,调研下来和风天气最合适:它有一个可视化配置页面,生成代码直接嵌入就行。如下:

根据自身情况选择,我这里选择的是“仅生成代码”:

天气代码如下:
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": 230,
"height": 270,
"background": "1",
"dataColor": "FFFFFF",
"language": "zh",
"key": "4d7a146bcc404a20bbe9d0eb51dbbf28"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>
现在遇到的问题是,上面代码只能一次插入一个地点的天气,需求是要求展示6个地点的天气,也就是会有6个上面类似的代码块。如果只展示一个,Vue 中业务代码如下:
<template>
<div id="he-plugin-standard"></div>
</template>
<script>
export default {
mounted(){
this.insertWeather()
},
methods: {
insertWeather(){
window.WIDGET = {
"CONFIG": {
"layout": "2",
"width": 500,
"height": 700,
"background": "1",
"dataColor": "FFFFFF",
"language": "zh",
"city": "CN101130101",
"key": "82898b167593451b81c7ce87a89135d0"
}
}
let script = document.createElement('script')
script.src = 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0'
document.body.appendChild(script)
}
}
}
</script>
源码分析原因:
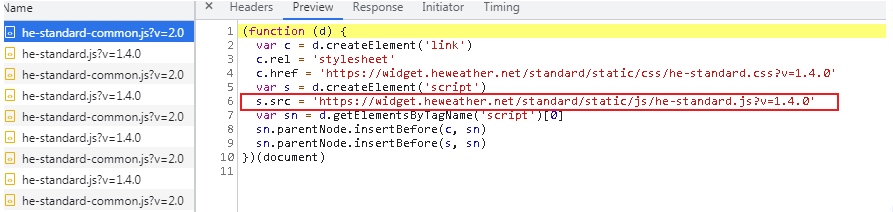
he-standard-common.js 内容如下,就是动态添加一个样式和一个JS文件:

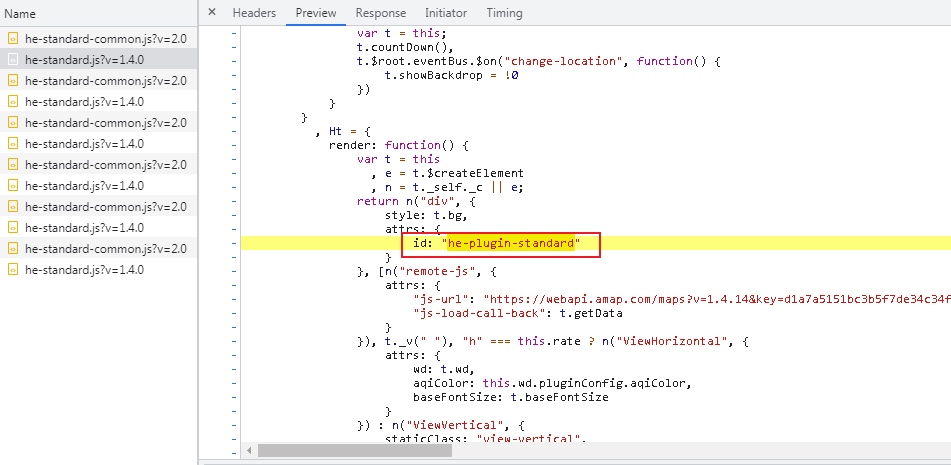
he-plugin-standard.js 文件中挂载点是写死的,也就是和风天气配置页面无法自定义挂载点位置:

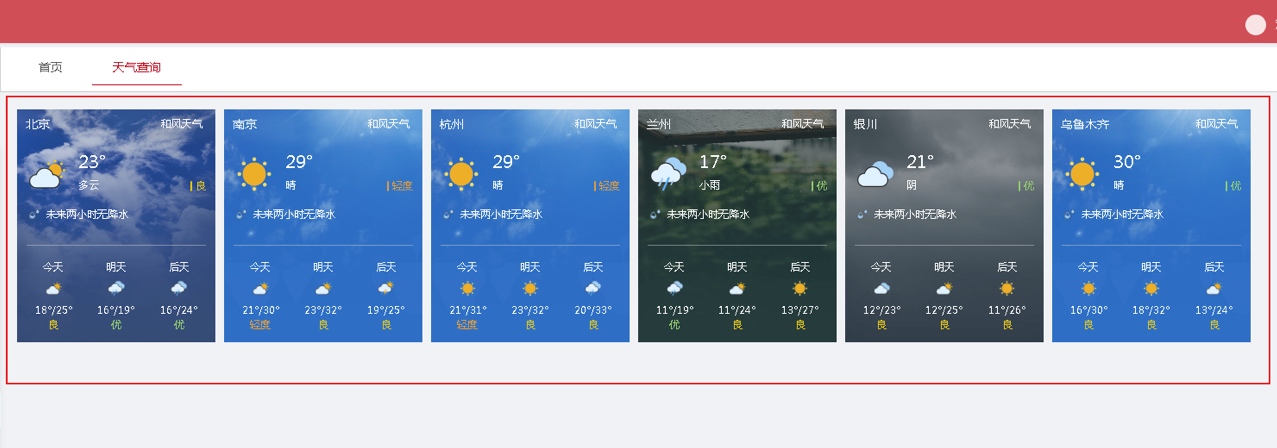
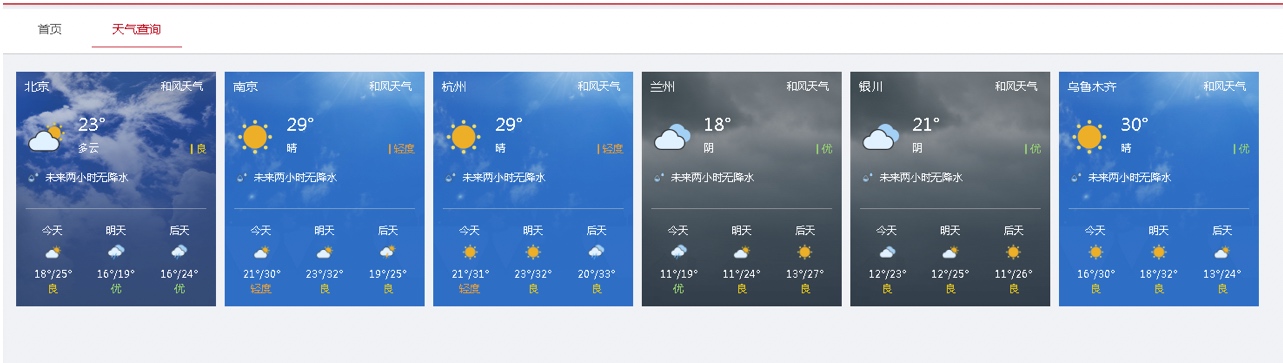
那如何实现下面这种需求呢?

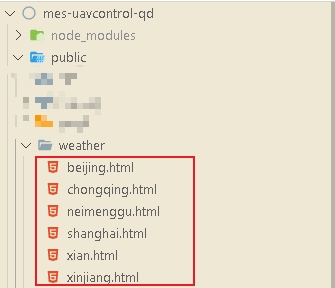
思考思路:既然一个文档(页面)只能有一个挂载点,那我如果添加多个文档,每个文档里面添加一个和风天气插件不就解决了么,能有独立文档的就要借助 iframe 了。

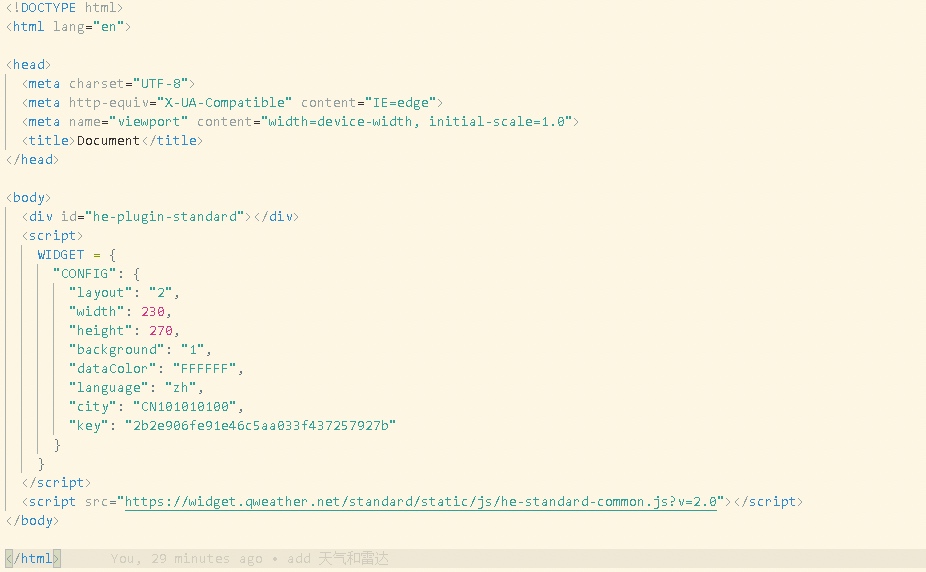
每个html里代码如下:

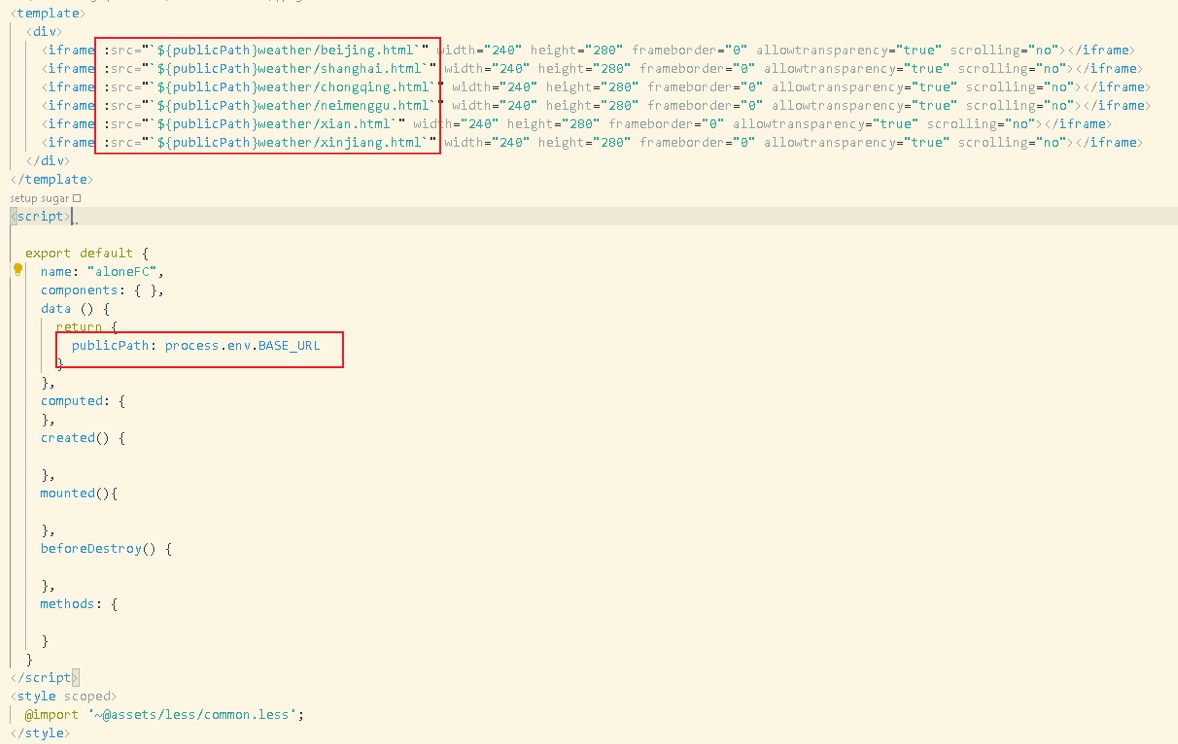
组件内的代码:

最后效果: