之前有个钉钉的 H5 应用使用的是原生导航,需要改为自定义导航。
- 首先需要隐藏钉钉自带导航:
import * as dd from "dingtalk-jsapi";
dd.biz.navigation.hideBar({
hidden:true, // true:隐藏,false:显示
});
- 模拟导航
<div class="head-wrap">
<div class="head-nav"></div>
</div>
这样发布后,产生了一些问题:

导航直接顶到最上面了,就突然意识到是安全区域的问题:
safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
接着我就给 .head-wrap 添加如下代码:
margin-top: constant( safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
margin-top: env( safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
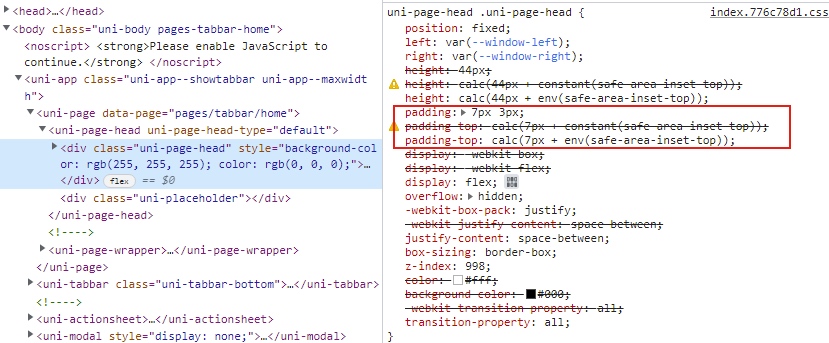
可还是不行,之前有个项目是用 uni-app 开发的也是自定义了导航,然后我本地就把那个项目跑起来,然后看了它生成的源码是如何处理的:

还要注意一个地方:占位元素。

因为导航是 fixed ,若没有一个元素来补位的话下面的元素会跟着顶上来,所以需要一个占位元素且它的高度要和真实导航的高度一致。
参考: