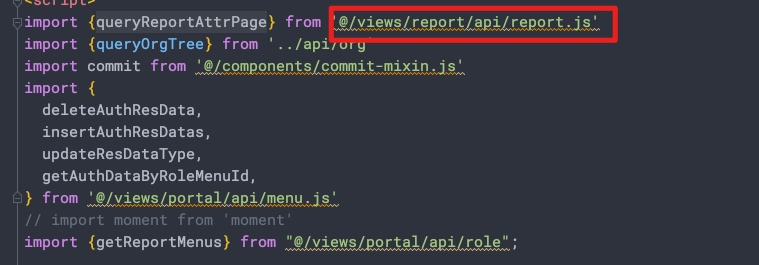
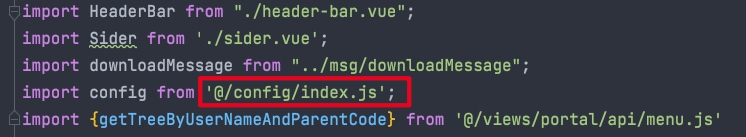
下面带波浪线的说明 webstorm 没有索引,无法跳转:

方法 1:
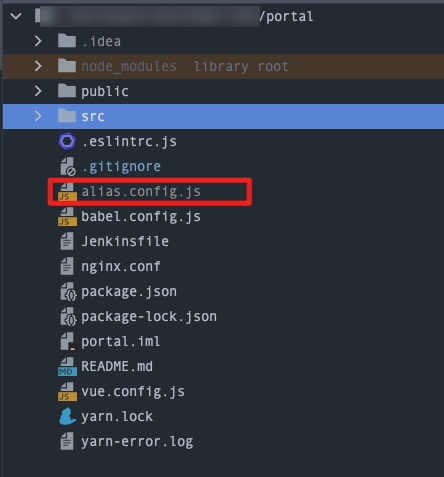
- 项目根目录创建:
alias.config.js:

内容如下:
/** * 由于 Vue CLI 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名 * 本文件对项目无任何作用,仅作为 WebStorm 识别别名用 * 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可 * */
const resolve = dir => require('path').join(__dirname, dir);
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
};
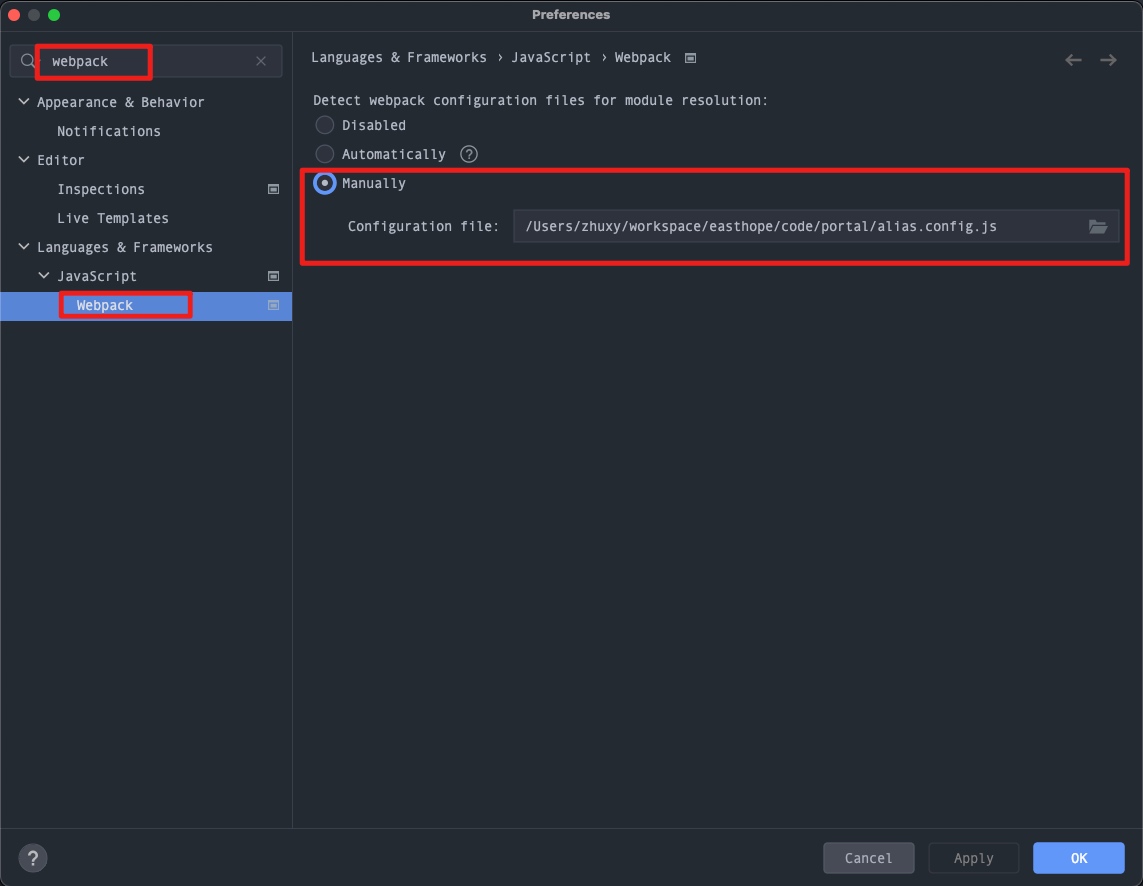
- 然后设置 webstorm 识别上面的文件:

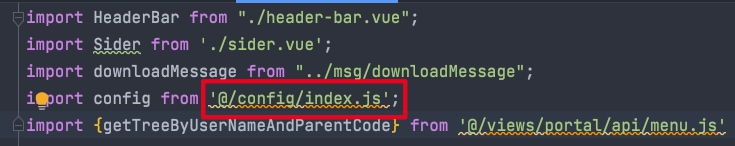
波浪线消失,可以点击跳转:

方法 2:

webstorm 设置里找到如下:

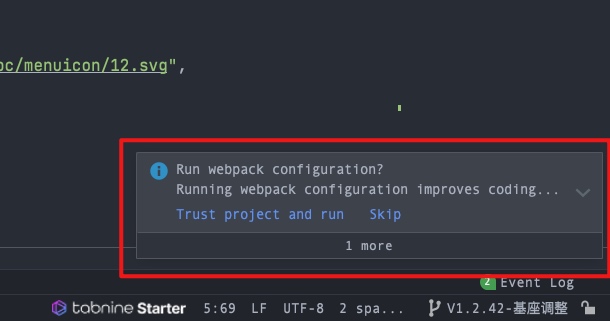
随后右下角有一个提示:点击 Trust project and run:

稍等一会:

黄色波浪线没有了,很舒适!😁


