在 Echarts 中,”dispose” 和 “clear” 是两种不同的方法,用于管理和清除图表实例。它们具有不同的作用和用法:
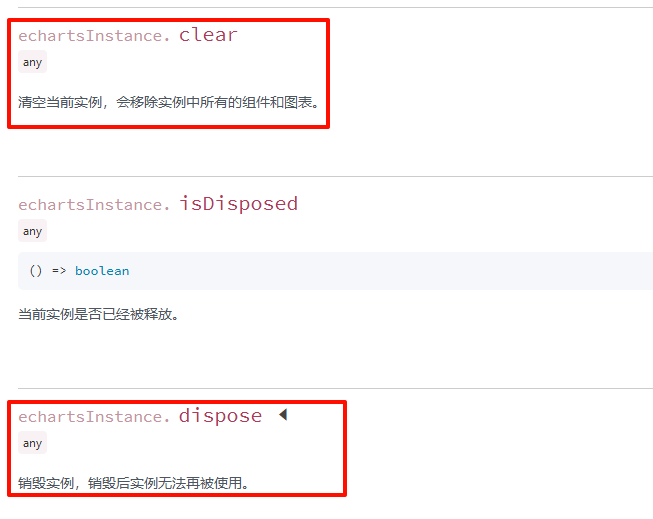
dispose方法:dispose方法用于销毁图表实例,释放内存和资源。- 当你不再需要一个图表实例时,应该使用 当你不再需要一个图表实例时,应该使用
dispose方法来销毁它,以避免内存泄漏和资源占用问题。 方法来销毁它,以避免内存泄漏和资源占用问题。 - 使用
dispose方法后,图表实例将无法再次使用,如果需要重新显示相同的图表,你需要重新创建一个新的实例。

clear方法: 方法:clear方法用于清除图表实例中的绘图内容,但并不销毁图表实例本身。- 这允许你在同一个图表实例上重新绘制不同的图表,而无需销毁和重新创建实例。
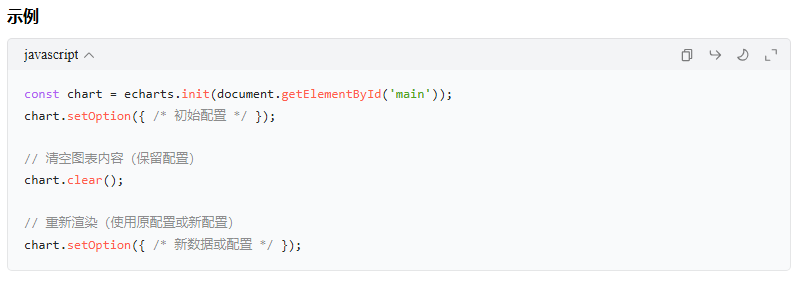
clear方法通常用于清除图表内容以便重新绘制不同的图表数据,而不需要销毁整个图表实例。


核心区别对比:

最佳实践⌛️
- 数据更新频繁:使用
clear()+setOption()组合,避免重复初始化。 - 组件卸载时:在组件销毁前调用
dispose(),确保资源释放。 - 避免内存泄漏:不再使用的图表必须调用
dispose(),尤其是在单页应用(SPA)中切换路由时。


