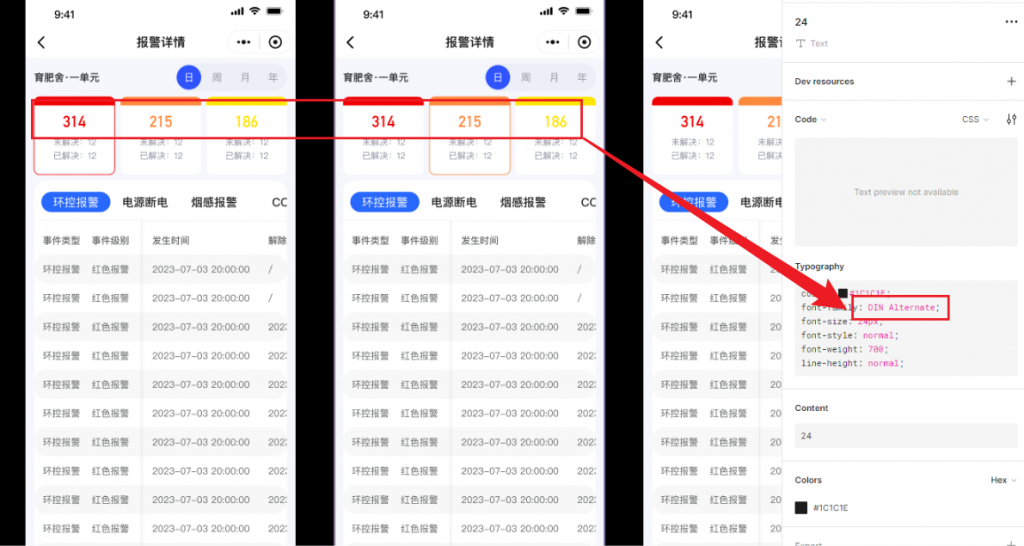
下面图的数字使用了特殊字体:

所以需要用到 @font-face 来加载特殊字体。
@font-face {
font-family: "Trickster";
src:
local("Trickster"),
url("trickster-COLRv1.otf") format("opentype") tech(color-COLRv1),
url("trickster-outline.otf") format("opentype"),
url("trickster-outline.woff") format("woff");
}设计师提供了字体后 xxx.ttf,上传 OSS 后得到一个链接,发现这个字体有 102kb。就为这几个数字增加了 102kb 的请求不是很划算。试想有没有可以抽取用到的字符的字体,因为一种字体包含很多种字符的类型:

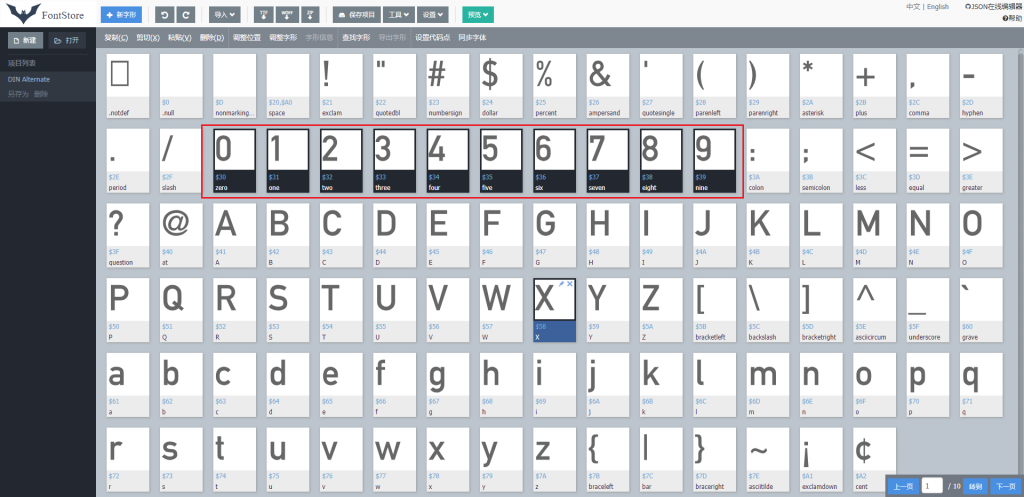
其实我们只需要数字部分就行了,经探索还真有可以抽离字体的工具:

如上图选中需要的字符,下载就行:
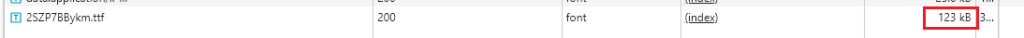
使用前:

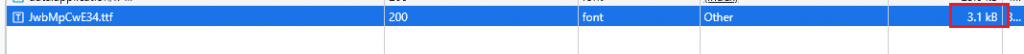
使用后:

体积缩小了97.5%。
使用方法:
App.vue 的 style 中添加:
@font-face {
font-family: "DIN Alternate";
src: url('https://xxxx.com/JwbMpCwE34.ttf');
}需要使用的地方:
.number{
font-family:'DIN Alternate',
...
}参考:


