需求是只能选择 T + 1 之前的日期,之后的禁用:

代码如下:
// 默认是 T + 1
const dateCurrent = moment().add(1,'d')
disabledDate(current) {
return current > dateCurrent
},
选择其他日期来回测试没有问题,最近测试反馈有问题:选择今天后,无法选择 T + 1。询问复现路径后才知道是直接选择了下面的 今天 按钮,我自己测试了一下果然有问题。

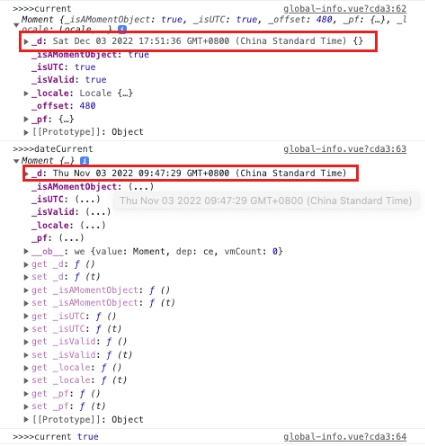
上面的 3 号已经不能选择了,然后就调试。默认情况下,日历组件会取页面初始化的时间:

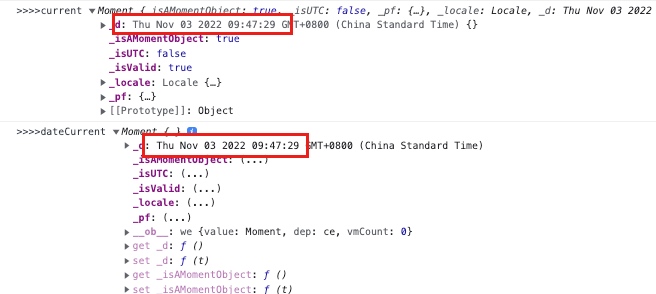
这种情况下,T + 1 的日期时刻永远等于目标时刻,所以默认返回 false 符合预期。但当点击 今天 后返回的日期有变化:

上面取的 current 时刻已经大于目标时刻 dateCurrent,所以就无法选择 3 号了。
解决方案:
换成年月日格式
disabledDate(current) {
return current.format('YYYY-MM-DD') > dateCurrent.format('YYYY-MM-DD')
},
使用 endOf 方法
// 默认是 T + 1
const dateCurrent = moment().add(1,'d').endOf('day')
disabledDate(current) {
return current > dateCurrent
},


