
相同点:
- 都是会提前下载资源
不同点:
- preload 是要求浏览器必须去下载,优先级较高,为当前页面提前加载,若此时发生导航正在 preload 的资源会被取消。
- prefetch 下载的决定权在浏览器,优先级较低。比如一个大文件在网速较差的时候,浏览器就会忽略此标记为prefetch的文件。为后续页面提前加载,在页面导航时若还有在 prefetch 的文件不会被终止。


今天我们来探索一下前端资源的一些指令以及它们如何来提高网站性能的。你应该听过 preload 和 prefetch,但这次我们想深挖它们之间的不同以及如何受益于它们。它们允许开发者优化资源的传递时间、缩短往返次数等。
preload:
preload 是一个新的 Web 标准,在页面生命周期中提前加载你指定的资源,同时确保在浏览器的主要渲染机制启动之前。这样就可以保证了其不会阻止浏览器的渲染并提前加载资源以此来提高性能。通常使用 preload 是用来加载图片、CSS、JavaScript和字体文件。preload 的语法和加载 CSS 类似:
<link rel="stylesheet" href="styles/main.css"> // 加载CSS
除了要把 rel 改为 preload ,同时还要指定 as 属性,下面是一个简单的例子:
<head>
<meta charset="utf-8">
<title>JS and CSS preload example</title>
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>bouncing balls</h1>
<canvas></canvas>
<script src="main.js" defer></script>
</body>
使用 as 来指定资源的类型可以使浏览器:
- 更加精确地确定资源加载的优先级。
- 将其存储在缓存中以备将来使用,并在适当时重用资源。
- 将正确的内容安全策略应用于资源。
- 为其设置正确的 Accept 请求标头。
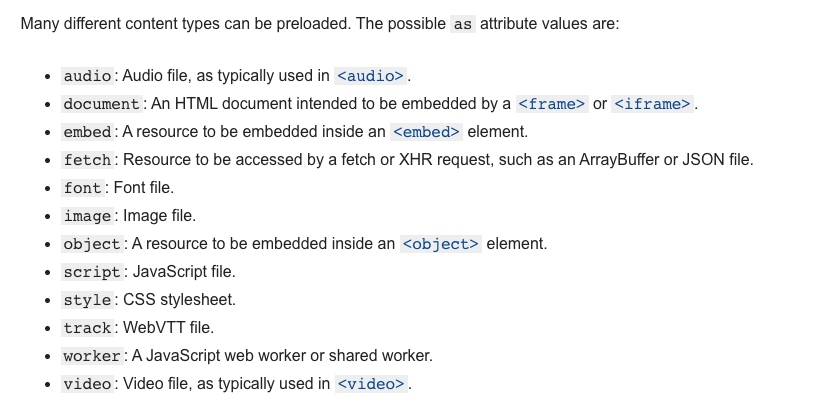
preload 支持如下资源的加载:
audio、document、embed、fetch、font、image、object、script、style、track、worker、video(浏览器暂未实现)
若你加载了一个 CORS 开启的资源,必须要加上 crossorigin 属性:
<link rel="preload" href="https://example.com/fonts/font.woff" as="font" crossorigin>
除了使用 html 标签来使用 preload,还可以使用如下方式:
<script>
var res = document.createElement("link");
res.rel = "preload";
res.as = "style";
res.href = "styles/other.css";
document.head.appendChild(res);
</script>
Link: <https://example.com/other/styles.css>; rel=preload; as=style
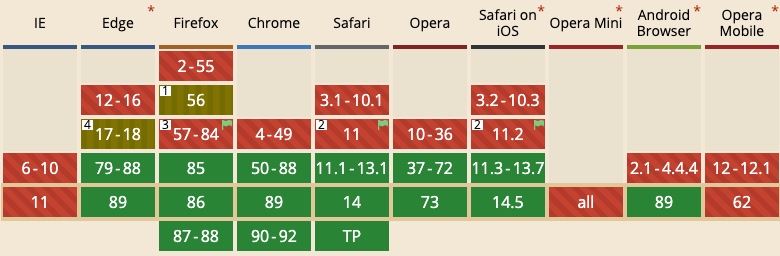
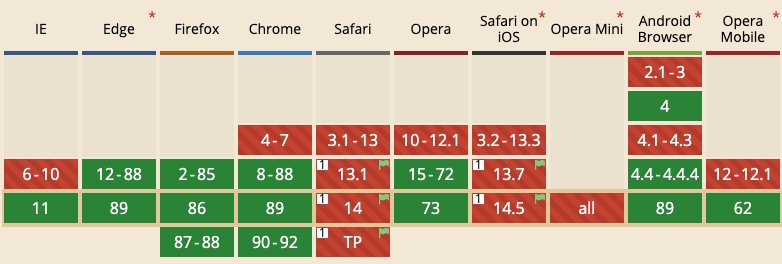
preload 的浏览器支持情况如下:

注意:
1.浏览器使用 preload 加载资源的时候并没有执行里面的代码。比如 :
//myscript.js
alert(1)
<link rel="preload" href="myscript.js" as="script">
当使用浏览器加载时,并不会有弹窗。
- 若此时发生页面导航,preload 进行中的资源会被取消。
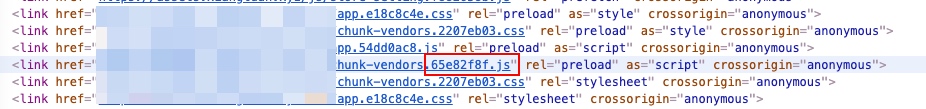
浏览器中如下:

prefetch:
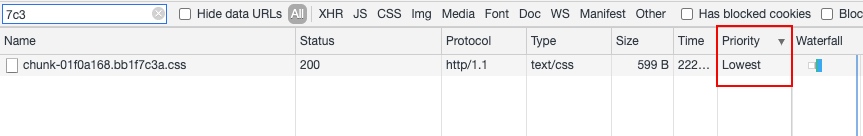
prefetch 是提示浏览器,用户在下次导航时可能会使用的资源,因此浏览器为了提升性能可以提前加载、缓存资源。prefetch 的加载优先级相对较低浏览器在空闲的时候才会在后台加载。
使用方式如下:
<link rel="prefetch" href="/myscript.js" as="script">
<script>
var res = document.createElement("link");
res.rel = "prefetch";
res.as = "style";
res.href = "styles/other.css";
document.head.appendChild(res);
</script>
Link: <https://example.com/other/styles.css>; rel=prefetch; as=style
相对于 preload 而 prefetch 应用在一个不同的场景:跨导航、跨页面使用资源,例如页面 A 初始化了一个页面 B 中关键资源的 prefetch 请求,则关键资源的加载和页面导航可以并行执行,但若是 preload 它会在页面 A 的unload 事件中立即取消。
prefetch 的浏览器支持情况:

注意:
- prefetch 优先级较低,所以加载的资源有可能会被取消,例如:在网络很差的时候,prefetch 一个大字体文件的时候就有可能被取消。
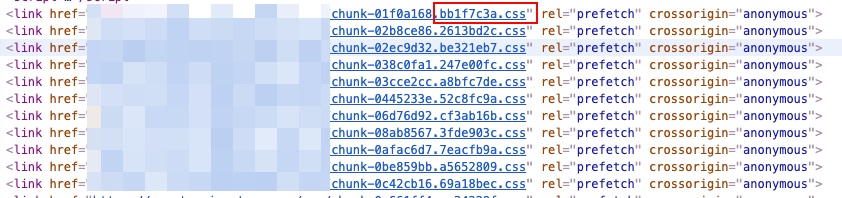
浏览器中如下:


参考:
- https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content
- https://css-tricks.com/prefetching-preloading-prebrowsing/
- https://www.smashingmagazine.com/2016/02/preload-what-is-it-good-for/
- https://medium.com/reloading/preload-prefetch-and-priorities-in-chrome-776165961bbf
- https://www.keycdn.com/blog/resource-hints
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Link_prefetching_FAQ
- https://w3c.github.io/resource-hints
- https://dev.to/antjanus/using-prefetch-and-caching-for-better-javascript-bundle-loading-2p56


