最近要改一下头部导航的东西,顺便加一个全屏的功能:

感觉不是很复杂,直接找了文档:https://developer.mozilla.org/en-US/docs/Web/API/Element/requestFullScreen。
以下是简化版:
HTML:
<div id="target" style="width:200px;height:200px;background-color: #ddd;">
<label for="toggle">全屏开关<input id="toggle" type="checkbox"></label>
</div>
JavaScript:
let switcher = document.querySelector('#toggle');
let target = document.querySelector('#target');
function toggleFullscreen() {
if (!document.fullscreenElement) {
target.requestFullscreen()
} else {
document.exitFullscreen();
}
}
switcher.addEventListener('click', toggleFullscreen, false)
非全屏模式:

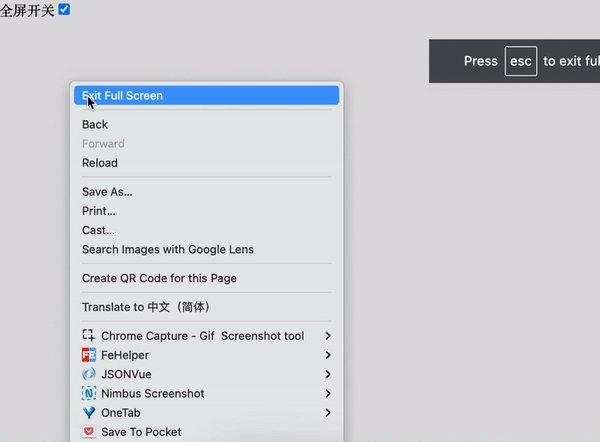
全屏模式:

很简单啊,来回切换也没有问题。可是当我用 esc 键 或 Exit Full Screen 时问题就出现了。

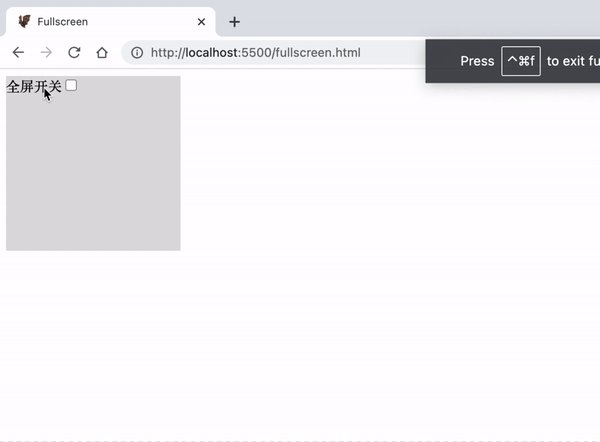
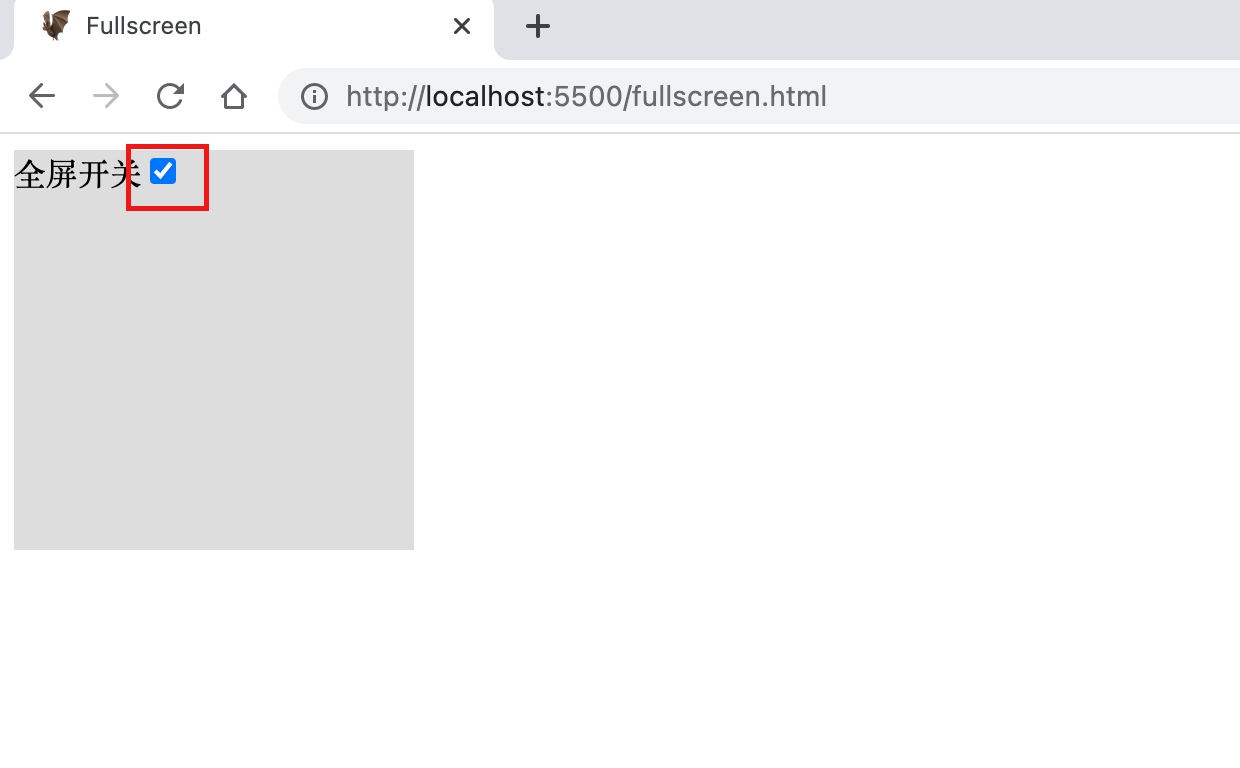
退出全屏后,checkbox 依旧是选中状态:

那怎么解决呢?现在问题是,若用户不是通过我们设置的按钮来切换时,无法正确的设置切换状态。只要找到能检测这个切换状态的事件,问题就可以解决。
接着我又把 fullscreen 相关的 MDN 文档看了一边,找到一个事件:fullscreenchange:浏览器进入、退出全屏时都会触发该事件,貌似就是我们要的。
addEventListener('fullscreenchange', event => { });
onfullscreenchange = event => { };
修改一下前面的代码,加入手动控制切换状态:
function fullscreenchanged (event) {
// document.fullscreenElement will point to the element that
// is in fullscreen mode if there is one. If there isn't one,
// the value of the property is null.
if (document.fullscreenElement) {
console.log(`进入全屏`);
switcher.checked = true // 手动更改状态
} else {
console.log('退出全屏');
switcher.checked = false // 手动更改状态
}
}
效果如下: