原文地址:https://dev.to/bhagatparwinder/what-is-javascript-5f33

直接引用 MDN 里的说明:
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
简短的说,JavaScript 使你的页面更动态,一个页面通常讲包含三种关键元素:
- HTML(Hypertext Markup Language): 创建 web 页面的骨架;
- CSS(Cascading stylesheet):使页面看上去漂亮;
- JavaScript:使页面具有动态性,包括从服务端获取数据或者使页面具有交互性;
历史
JavaScript 期初并叫 JavaScript,刚开始叫 LiveScript。创建 JavaScript 的时候 Java 是一种通用语言,所以创建者决定在前面换成 Java。但是它和 Java 并没有任何关系,有个流行的说法:
Java is to JavaScript as a car is to carpet.
JavaScript 为何这么出名?
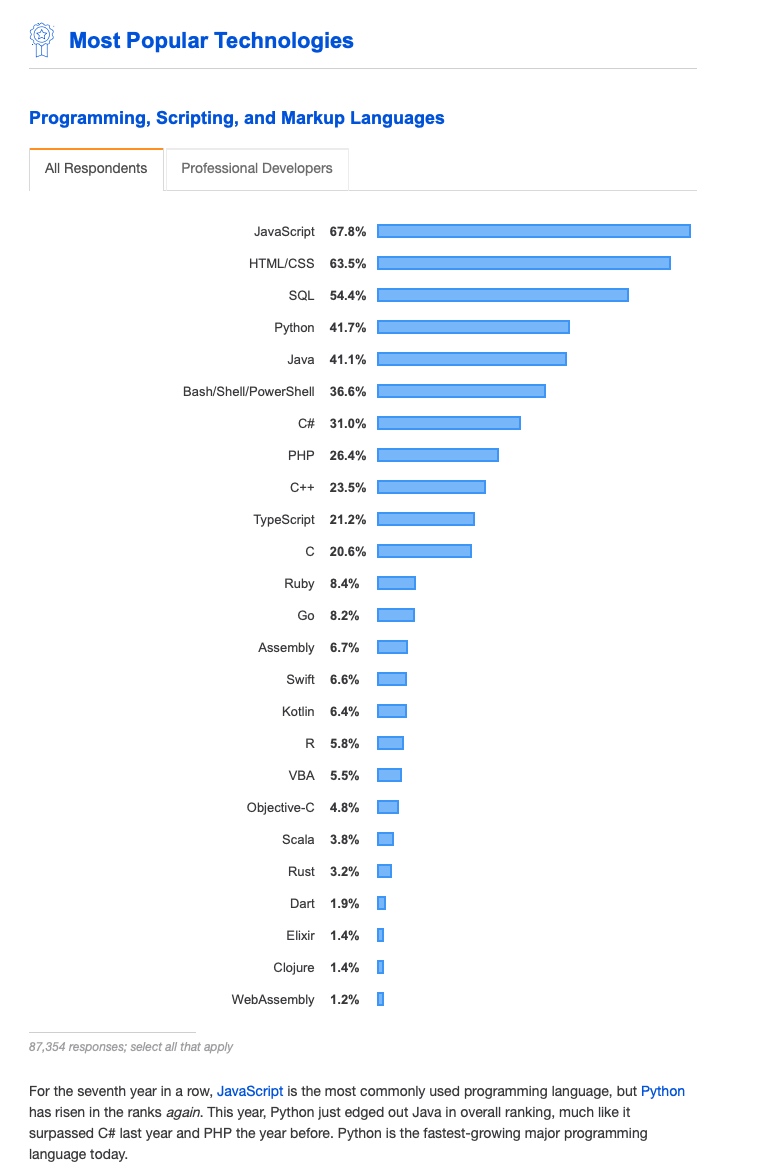
我说 JavaScript 出名是根据 Stack Overflow 2019 开发者调查结果为依据的:

那什么使它那么流行的?
- 与 HTML 和 CSS 融合的很好;
- 轻松的学习曲线(但这也有两面性);
- 所有的主流浏览器都支持;
- 不需要编译或转义;
- 可以在浏览器或服务端运行,只要支持 JavaScript 引擎( V8 、Trident、SpiderMonkey);
希望目前为止,我使你了解了一些 JavaScript 以及为何使用它如此有趣。在接下来的文章中,我们将会温习 JavaScript 的基础知识并且介绍它的一些原则。随着深入,若你不知道自己正在做什么将会很容易犯一些错误。我们将会从这些错误中学习,使自己成为一个更好的 JavaScript 开发者。




