
父子间数据传递的方式大家已经很熟悉:
父->子:
- props
- provide/inject (非常规)
子->父:
- $emit
还有 v-model 和 .sync 语法,参考我之前的一篇文章:v-model 与 .sync 的异同。
最近遇到一个场景:拖拉拽的业务。

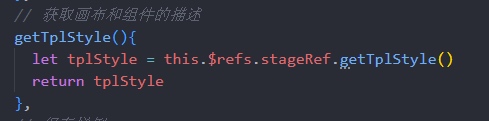
父组件有一个按钮,点击的时候提交子组件的数据,$emit 是子组件主动抛事件。看来 v-model 和 .sync 比较适合,但这个场景父组件并不需要实时的获取子组件的数据只有在提交时用到,所以我这里选择是通过 $ref 获取子组件实例主动的去拿子组件的数据:
父组件:

子组件:




